Hi iOmi i just google it and i found Best Question similar like your This
Bellow it's a jin's answer Hope its helps you
CAShapeLayer* circle = [[CAShapeLayer alloc] init];
CGMutablePathRef path = CGPathCreateMutable();
CGRect textRect = CGRectMake(self.view.bounds.size.width/4, (self.view.bounds.size.height-self.view.bounds.size.width/2)/2, self.view.bounds.size.width/2, self.bounds.size.width/2);
float midX = CGRectGetMidX(textRect);
float midY = CGRectGetMidY(textRect);
CGAffineTransform t = CGAffineTransformConcat(
CGAffineTransformConcat(
CGAffineTransformMakeTranslation(-midX, -midY),
CGAffineTransformMakeRotation(-1.57079633/0.99)),
CGAffineTransformMakeTranslation(midX, midY));
CGPathAddEllipseInRect(path, &t, textRect);
circle.path = path;
circle.frame = self.bounds;
circle.fillColor = [UIColor clearColor].CGColor;
circle.strokeColor = [UIColor blackColor].CGColor;
circle.lineWidth = 60.0f;
[self.layer addSublayer:circle];
CABasicAnimation* animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
animation.duration = 15.0f;
animation.fromValue = [NSNumber numberWithFloat:0.0f];
animation.toValue = [NSNumber numberWithFloat:1.0f];
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
[circle addAnimation:animation forKey:@"strokeEnd"];
[circle release];
UILabel* label = [[UILabel alloc] init];
label.text = @"Test Text";
label.font = [UIFont systemFontOfSize:20.0f];
label.center = CGPathGetCurrentPoint(path);
label.transform = CGAffineTransformMakeRotation(1.57079633);
[label sizeToFit];
[self.layer addSublayer:label.layer];
CAKeyframeAnimation* textAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
textAnimation.duration = 15.0f;
textAnimation.path = path;
textAnimation.rotationMode = kCAAnimationRotateAuto;
textAnimation.calculationMode = kCAAnimationCubicPaced;
textAnimation.removedOnCompletion = NO;
[label.layer addAnimation:textAnimation forKey:@"position"];
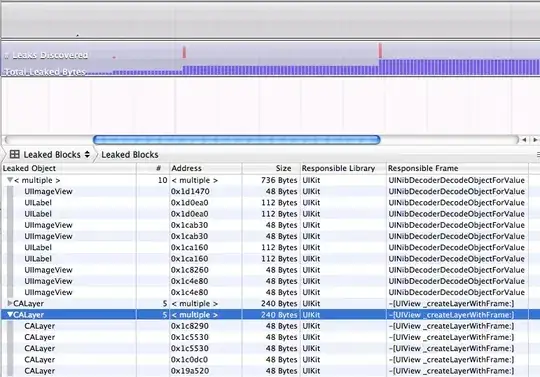
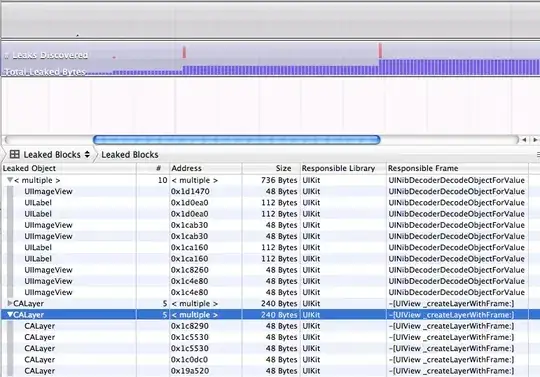
i just create a demo of it screen shot is:-

HERE IS DEMO LINK
http://www.sendspace.com/file/dq5i1e