Possible Duplicate:
Google Map Infowindow not showing properly
I am not really sure how to provide an example of working code for this as I am working on a secure project.
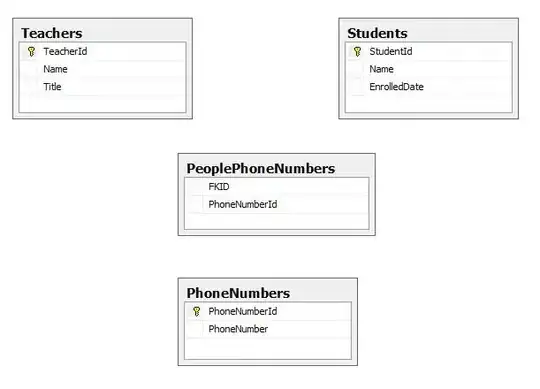
Here is a screenshot of the issue I am facing
I can also provide you with the code I am using to generate the map.
In the header:
<script src="http://maps.google.com/maps/api/js?sensor=false"></script>
In the body:
<script type="text/javascript">
var addressID = '<?php echo $this->session->userdata("addy_var_se");?>, <?php echo $this->session->userdata('city_var_se');?>, <?php echo $this->session->userdata('state_var_se');?>';
setMapAddress( addressID );
function setMapAddress( address ) {
var geocoder = new google.maps.Geocoder();
var markers = [];
geocoder.geocode( { address : address }, function( results, status ) {
if( status == google.maps.GeocoderStatus.OK ) {
var latlng = results[0].geometry.location;
var options = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map( document.getElementById( 'map_canvas' ), options );
var marker = new google.maps.Marker({
map: map, position: results[0].geometry.location, title: '<?php echo $this->session->userdata('event_venue_se');?>',
});
/* Create Info Windows */
var infowindow = new google.maps.InfoWindow({
content: " "
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.setContent('<h3>'+this.title+'</h3>'+addressID);
infowindow.open(map, this);
});
markers.push(marker);
}
} );
}
</script>
What is happening is when a user clicks the marker i have placed the funky looking info window generates. I have worked with Gmaps before and never seen this. Maybe a problem with v2 vs. v3?
Any insight would be great! thank you :)