I have a URL like example.com/?fname=John&lname=Doe&id=1234
How can I stop Google Analytics from tracking the parameter names, fname and lname?
I have a URL like example.com/?fname=John&lname=Doe&id=1234
How can I stop Google Analytics from tracking the parameter names, fname and lname?
Admin -> Profile -> Profile settings -> Exclude URL Query Parameters (enter your parameters as a comma separated list).
In GA4, there is no longer a designated field for excluding query parameters. We need to distinguish between two methods of implementing GA4 first:
<script>...</script> tag before the Google Analytics snippet that defines the cleanPageLocation() function. Next, add the function to the GA4 snippet (see below)fname and lname but keep idexcludeStrings array<script>
function cleanPageLocation() {
// define parameters to exclude
var excludeStrings = [
"fname",
"lname"
];
var addressString = new URL(document.location);
var queryString = addressString.search;
// check if query string holds any parameters, otherwise just return the url without them
if (queryString.indexOf("?") != -1) {
// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascript
var getQueryParamsFromURL = function getQueryParamsFromURL() {
var match,
search = /([^&=]+)=?([^&]*)/g,
decode = function decode(s) {
return decodeURIComponent(s);
},
query = addressString.search.substring(1);
var urlParams = {};
while ((match = search.exec(query))) {
urlParams[decode(match[1])] = decode(match[2]);
}
return urlParams;
};
// create param object from query string
var urlParams = getQueryParamsFromURL();
// if it holds any of the defined parameters, remove the key and keep the rest
Object.keys(urlParams).map(function (key) {
if (excludeStrings.includes(key)) delete urlParams[key];
});
// Create filtered query string
var queryString = new URLSearchParams(urlParams).toString();
// add ? to querystring unless it's empty
if (queryString != "") queryString = "?" + queryString;
}
// return cleaned URL
return addressString.origin + addressString.pathname + queryString;
}
</script>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=...your id...">
</script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'YOUR-ID-HERE', {
'page_location': cleanPageLocation(),
});
</script>
function() {
// define parameters to exclude
var excludeStrings = [
"Go_Away"
];
var addressString = new URL(document.location);
var queryString = addressString.search;
// check if query string holds any parameters, otherwise just return the url without them
if (queryString.indexOf("?") != -1) {
// https://stackoverflow.com/questions/901115/how-can-i-get-query-string-values-in-javascript
var getQueryParamsFromURL = function getQueryParamsFromURL() {
var match,
search = /([^&=]+)=?([^&]*)/g,
decode = function decode(s) {
return decodeURIComponent(s);
},
query = addressString.search.substring(1);
var urlParams = {};
while ((match = search.exec(query))) {
urlParams[decode(match[1])] = decode(match[2]);
}
return urlParams;
};
// create param object from query string
var urlParams = getQueryParamsFromURL();
// if it holds any of the defined parameters, remove the key and keep the rest
Object.keys(urlParams).map(function (key) {
if (excludeStrings.includes(key)) delete urlParams[key];
});
// Create filtered query string
var queryString = new URLSearchParams(urlParams).toString();
// add ? to querystring unless it's empty
if (queryString != "") queryString = "?" + queryString;
}
// return cleaned URL
return addressString.origin + addressString.pathname + queryString;
}
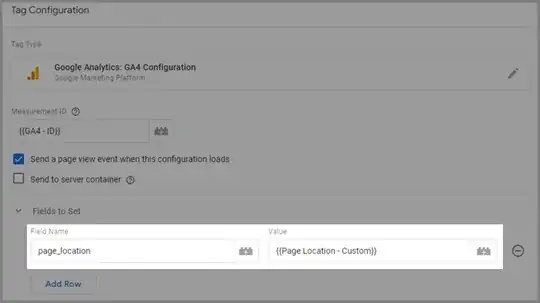
page_location

more details for GTM: https://bluerivermountains.com/en/ga4-query-parameter-exclusion