I have finally succeeded in being able to add user input items to a check list. However, when they are added they are not taking on Jquery Mobiles style.
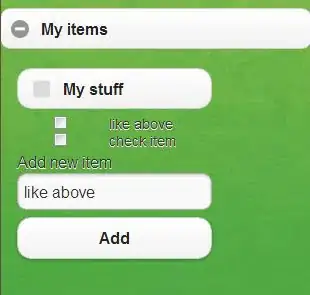
This is a screen shot of what is happening

This is the HTML:
<h3>My items</h3>
<table id="myTable">
<tr>
<td>
<label for="checkbox65">
<input name="checkbox65" class="checkbox65" type="checkbox" />
My stuff
</label>
</td>
</tr>
<tr>
<td>
<fieldset data-role="controlgroup">
<label for="textinput4">
Add new item
<input name="new_item" id="textinput4" placeholder="" value="" type="text" />
</label>
</fieldset>
<button id="add">Add</button>
/td>
</tr>
</table>
This is the script for adding the user input item to the check list:
<script type="text/javascript">
$(document).on('click', '#add', function(e) {
var $this = $(this);
var $firstRow = $this.closest('table').find('tr:first');
var $newRow = $firstRow.clone();
var input = $newRow.find(':input').remove();
input.prop('checked', false);
$newRow.empty().append(input).append(' ' + $('#textinput4').val());
$newRow.insertAfter($firstRow);
});
</script>
I read on a different question that perhaps I could include
$('[type='submit']').button();
in order to style the user input items. However, I am unsure if this is right for me or where I would put this in my script?
Thanks.