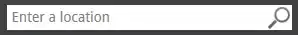
I want to create a search function for my web app.
here are the looks on FF & IE, it is ok without strange border
Firefox

IE

and here are the look on Chrome & Safari, it has strange border around the input element
Chrome

Safari

Here is my html & css code
<input type="search" id="generic_search" onkeypress="return runScript(event)" />
<input type="button" id="generic_search_button" />
the border:0 has been applied to all elements

#generic_search
{
font-size: 14px;
width: 250px;
height: 25px;
float: left;
padding-left: 5px;
padding-right: 5px;
margin-top: 7px;
}
#generic_search_button
{
float: left;
width: 25px;
height: 25px;
margin-top: 7px;
cursor: pointer;
background-color: White;
background-image: url(/Images/search.png);
background-repeat: no-repeat;
background-position: center center;
}
How to remove that border?