i am trying to embed YouTube video into a UIView, but i can't figure out why there is this white border on the top left of the video. I also set frameborder = 0. There shouldn't be any white borders.
Here is the code for the embed youtube video: I tried it for both UIWebview and UIView... Still the same result...
NSString *embedHTML = @"<span style=\"background-color: #fdeee0;\"><iframe width=\"256\" title=\"YouTube video player\" src=\"http://www.youtube.com/embed/KzN6XWDEmXI?HD=1;rel=0;showinfo=0;controls=1\" height=\"200\" frameborder=\"0\"></iframe>";
[testWeb loadHTMLString:embedHTML baseURL:nil];
testWeb.scrollView.scrollEnabled = NO;
testWeb.scrollView.bounces = NO;
testWeb.contentMode = UIViewContentModeScaleAspectFill;
[test setImage:image];
//[self.view addSubview:test];
self.testView.backgroundColor = [UIColor orangeColor];
[self.testView addSubview:test];
[self.testView addSubview:testWeb];
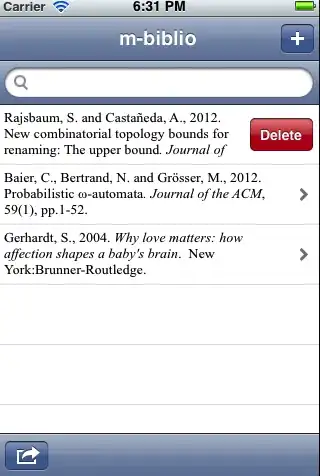
Here is a screenshot: