I have a TextBox defined as this:
<TextBox>
<TextBox.Background>
<VisualBrush>
<VisualBrush.Visual>
<StackPanel>
<TextBlock Background="Blue" Opacity="0.5" Text="155"/>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</TextBox.Background>
</TextBox>
It looks like this:

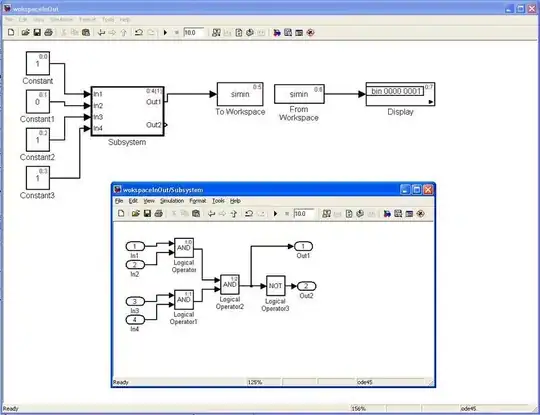
However, when I remove the Background property, the text stretches like this:

Is there any way to add the background without changing the way the text looks?