I'm trying to add an option for the user to switch between Arabic & English language from inside the app (without having to re-set the language of the whole iPhone), I managed to do it correctly by using this method in the AppDelegate.m file:
-(void)switchTolanguage:(NSString *)lang{
[[NSUserDefaults standardUserDefaults] setObject:[NSArray arrayWithObject:lang] forKey:@"AppleLanguages"];
NSBundle *bnd = [NSBundle bundleWithPath:[[NSBundle mainBundle]pathForResource:lang ofType:@"lproj" ]];
UIStoryboard *storyBoard;
storyBoard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:bnd];
UIViewController *initViewController = [storyBoard instantiateInitialViewController];
self.window.rootViewController = initViewController;
}
I placed two UIButtons on one of the view controllers in the app to test the method and it worked well: all UILabels, strings, etc ... in the new loaded (localized) storyboard appear with the correct selected language but with one exception: the new loaded storyboard does not take (load) its localized images, it takes the images for the old storyboard (old bundle), i.e. if the app currently runs on English bundle and the user tapped on the button that switches the language to Arabic, the app will appear with the correct Arabic controls and strings but with English images, switch back to english everything will be OK (english strings, labels and images ...)
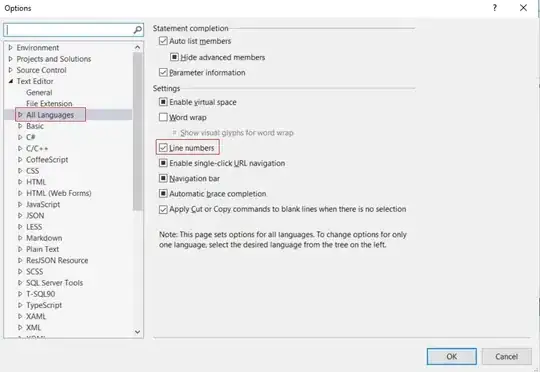
here's how my storyboard is localized:

and here's how each image is localized:

How can I load the correct bundle images when the user switches app language ?
UPDATE:
Here's a link to a sample project for what I mean, run the sample and you will notice when you change the language from inside the app, you will notice that the image is not changeable ...
and you will also notice that the localized storyboard does not load the right image in its design editor ...
P.S. do not add comments for why I use such scenario to switch language, because it is a customer requirement.