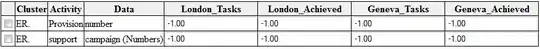
I have following table.

I want to remove city name from column header and put it on top. Like following:

Columns with city names are dynamically added in code and can be in any number i.e. 0, 1 to any number.
Table structure is:
<table class="gvv1" cellspacing="0" rules="all" border="1" id="MainContent_gvActivities"
style="border-collapse: collapse;">
<tr style="background-color: buttonface;">
<th scope="col">
</th>
<th scope="col">
Cluster
</th>
<th scope="col">
Activity
</th>
<th scope="col">
Data
</th>
<th scope="col">
<b>London_Tasks</b>
</th>
<th scope="col">
<b>London_Achieved</b>
</th>
<th scope="col">
<b>Geneva_Tasks</b>
</th>
<th scope="col">
<b>Geneva_Achieved</b>
</th>
</tr>
<tr>
<td>
<input id="chkSelected_0" type="checkbox" />
</td>
<td style="width: 50px; white-space: nowrap;">
ER.
</td>
<td style="width: 50px; white-space: nowrap;">
Provision
</td>
<td style="width: 60px; white-space: nowrap;">
number
</td>
<td>
<input name="ctl00Activitiesl00" type="text" value="-1.00" />
</td>
<td>
<input name="ctl00Activitiesl01" type="text" value="-1.00" />
</td>
<td>
<input name="ctl00Activitiesl02" type="text" value="-1.00" />
</td>
<td>
<input name="ctl00Activitiesl03" type="text" value="-1.00" />
</td>
</tr>
<tr>
<td>
<input id="chkSelected_1" type="checkbox" />
</td>
<td style="width: 50px; white-space: nowrap;">
ER.
</td>
<td style="width: 50px; white-space: nowrap;">
support
</td>
<td style="width: 60px; white-space: nowrap;">
campaign (Numbers)
</td>
<td>
<input name="ctl0Activities200" type="text" value="-1.00" />
</td>
<td>
<input name="ctl0Activities201" type="text" value="-1.00" />
</td>
<td>
<input name="ctl0Activities202" type="text" value="-1.00" />
</td>
<td>
<input name="ctl0Activities203" type="text" value="-1.00" />
</td>
</tr>
</table>