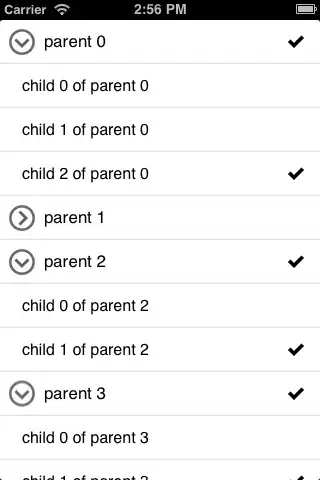
Okay, what I'm thinking is, The titles, Events, Overhead and Friends would be the custom UIView with UIImageView for background, UILabel for title, and UIButton for expand. So basically
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
having return count of the titles you've.
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
having return UIView for each titles.
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
having count of the rows within that title. You may need to maintain an array for this.
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath;
having height of the cell item
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
initially it should be 0 (zero) for all sections, when user tap on expand, it should be increase with respect to number of rows * cell height within that section.
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
You may need some good logic for setting all rows for expansion
Your expansion buttons actions something like,
- (void) expandSection:(UIButton *)sender;
that you can identify which section to be expand using sender.tag, so don't forget to add tag properly. You may need an int in .h file for store the current section, and can be use in - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section datasource method.