I'm trying to build an AlertDialog with a custom view (no title or footer) and rounded corners. I've seen a lot of posts about how to do that and I tried a lot of things, but I can't build it like I want to.
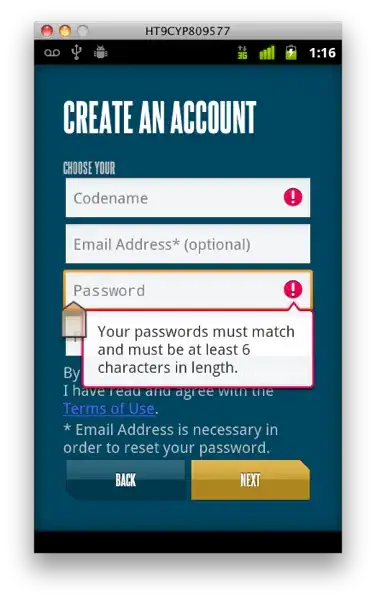
This is my goal:

I created a drawable for the dialog called dialog_background.xml:
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid
android:color="#FFAAAAAA" />
<stroke
android:width="2dp"
android:color="#FF000000" />
<corners android:radius="20dp" />
</shape>
And I added a style to use it:
<style name="MyDialog" parent="@android:style/Theme.Dialog">
<item name="android:background">@drawable/dialog_background</item>
</style>
The layout of my custom view is gonna have two buttons. Right now I show you an empty LinearLayout to make it simple. This is playdialog.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
style="@style/MyDialog"
>
</LinearLayout>
To build the Dialog I use a DialogFragment. This is its onCreateDialog function:
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
builder.setView(inflater.inflate(R.layout.playdialog, null));
return builder.create();
}
Ok, if I use the code like that I get this:

I tried to set the dialog background to transparent modifying my DialogFragment code:
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
builder.setView(inflater.inflate(R.layout.playdialog, null));
**NEW**
Dialog d = builder.create();
d.getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
return d;
}
The result is exactly the same, so then I realized that that white rectangle under my dialog is from my custom view, not from the dialog. I'm already setting my view's background to dialog_background.xml, so I can't set it to transparent too or I loose the corners, color, etc.
Then I decided to modify the dialog's background using dialog_background.xml and have my view have a solid color as background.
In my custom view layout (playdialog.xml) I replaced style="@style/MyDialog" with:
android:background="#FFAAAAAA"
And then in my DialogFragment I used this code:
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
builder.setView(inflater.inflate(R.layout.playdialog, null));
**NEW**
Dialog d = builder.create();
d.getWindow().setBackgroundDrawableResource(R.drawable.dialog_background);
return d;
}
This is what I get:

It's almost what I wanted, but you can see my custom view borders, so it's not good enough. At this point I didn't know what else could I do.
Anyone knows how can I solve it?
Thanks!