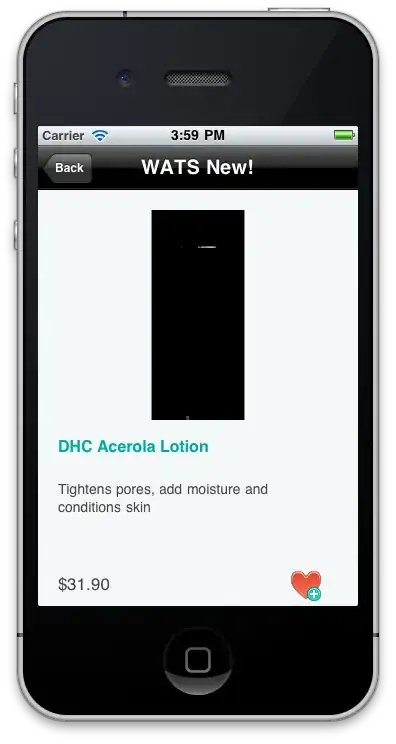
I need to implement something like this:

tableView must bounce, but not navigation bar.
I tried a bunch of different variants. Something like this:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGRect imageViewFrame = self.imageView.frame;
CGRect tableViewFrame = self.tableView.frame;
//ImageView - is top view(instead of NavBar)
//defaultHeight - is default height of tableView
imageViewFrame.origin.y = MIN(0, MAX(-scrollView.contentOffset.y, -100));
tableViewFrame.origin.y = imageViewFrame.origin.y + 100;
tableViewFrame.size.height = defaultHeight - imageViewFrame.origin.y;
self.imageView.frame = imageViewFrame;
self.tableView.frame = tableViewFrame;
}
Get this:


it is not suitable because in Instagram size of tableView doesn't change(just look at scroll indicators, if size of tableView changed, they also changed)


Also I tried add View as subView into tableView, it works, but not exactly what I need is. In Instagram navigation bar outside the tableView, so it is not suitable too.
In the facebook app search bar behaves exactly the same

Can anyone help me?
Thanks!