Is there a string.Empty in JavaScript, or is it just a case of checking for ""?
- 24,552
- 19
- 101
- 135
- 67,775
- 17
- 69
- 78
-
5just FYI, i think the most useful APIs for the String class are at [Mozilla](http://developer.mozilla.org/En/Core_JavaScript_1.5_Reference:Global_Objects:String) and [javascript kit](http://www.javascriptkit.com/javatutors/string4.shtml). [elated.com](http://www.elated.com/articles/working-with-strings/ ) has a tutorial on all of String's properties, methods,... Please note: the Mozilla link has been updated to https://developer.mozilla.org/en/JavaScript/Reference/Global_Objects/String – Gene T Oct 02 '08 at 15:16
-
Check this one : https://stackoverflow.com/a/36491147/7026966 – Himanshu Shekhar May 13 '19 at 10:58
-
2It would help greatly if the requirement was clearly specified. For what values should *isEmpty* return true? Checking for "" infers that it should only return true if the value is Type string and length 0. Many answers here assume it should also return true for some or all falsey values. – RobG Oct 16 '19 at 12:47
-
str.length > -1 – Omar bakhsh Jan 31 '21 at 04:29
-
I completely agree with @RobG, this question is badly defined. Why on earth would you consider `null` or `undefined` empty? An empty string is an empty string, it is not `null` or `undefined` – Flimm Aug 11 '21 at 14:59
-
Also, an empty string cannot contain whitespace, like a lot of answers are assuming! – Flimm Aug 11 '21 at 15:20
-
@GeneT's link is broken, so here's an updated link to Mozilla's reference: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String – randy Dec 01 '21 at 17:28
54 Answers
Empty string, undefined, null, ...
To check for a truthy value:
if (strValue) {
// strValue was non-empty string, true, 42, Infinity, [], ...
}
To check for a falsy value:
if (!strValue) {
// strValue was empty string, false, 0, null, undefined, ...
}
Empty string (only!)
To check for exactly an empty string, compare for strict equality against "" using the === operator:
if (strValue === "") {
// strValue was empty string
}
To check for not an empty string strictly, use the !== operator:
if (strValue !== "") {
// strValue was not an empty string
}
- 24,552
- 19
- 101
- 135
- 152,002
- 23
- 148
- 175
-
277Testing the length property may actually be faster than testing the string against "", because the interpreter won't have to create a String object from the string literal. – Vincent Robert Oct 01 '08 at 20:07
-
78@Vincent doing some naïve profiling in Chrome developer tools, testing `=== ''` vs `.length` didn't show any discernible improvement (and using `.length` only works if you can assume that you have a string) – bdukes Sep 27 '10 at 13:19
-
46@bdukes when you start to care about that kind of micro-optimizations, I don't think Chrome is the browser where you are having most of your performance problems... – Vincent Robert Sep 27 '10 at 16:18
-
39Just to note, if your definition of "empty string" includes whitespace, then this solution is not appropriate. A string of 1 or more spaces returns true above. If you are using JQuery you can simply use this: if ($.trim(ref).length === 0) - as per this answer to a similar question: http://stackoverflow.com/questions/2031085/how-can-i-check-if-string-contains-characters-whitespace-not-just-whitespace/6610847#6610847 – CodeClimber Oct 03 '11 at 15:02
-
151As expected `.length > 0` is actually **much faster** than comparing to a string literal! Check out this [jsPerf](http://jsperf.com/vs-length-0) – Chad Nov 28 '11 at 21:54
-
5@Chad, Your jsPerf is quite flawed, as one of the tests compares for a specific value, whereas the other compares for any value except empty. So to make it fair the first test should be `s!==""` which is 'only' 24% slower than `s.length > 0` – David Mulder Feb 27 '14 at 20:45
-
1Since it varies from each version of Chrome the proper way is to write it so that it identifies which version of chrome is in which list and uses the fastest method :P You'll spend more cycles checking out which version of chrome you're running and which is the fastest. Honestly it's so close in comparison lately just pick whatever flavor suits you best. Not checking the length is nice for some duck-type-ability. Although everyone knows the dangers of ducks and should be running TypeScript; fact™. – CTS_AE Apr 16 '18 at 23:56
-
2
-
what if we need to pass this check as lamda? f.e: if (users.some(u => u.GroupRole)){} In this case there's complilation error telling me to pass bool not string – kir.gera May 23 '18 at 08:05
-
1@kir.gera, JavaScript doesn't give compilation errors, are you getting this error from the TypeScript compiler? If your compiler wants a strict `bool` value, you could to `Boolean(u.GroupRole)` or `!!u.GroupRole` – bdukes May 23 '18 at 14:04
-
@casademora This is not Good answer because in some situation at start create page initializing by `null` and this `strValue === ""` not work. the best syntax is `!strValue` GoodLuck – HamidReza Heydari Jun 12 '19 at 08:18
-
4Before your focus going to performance difference, think about how many times will it be run. For example the "if" statement runned once per site, your performance optimalisation is near zero. and if your code is longer than original, mybe you loose more time on network than won on javascript execution. And at last, when you use any build tool, then these microoptimalization will be lost. So my advice is "write more readable code" – sarkiroka Apr 02 '20 at 15:39
-
1
For checking if a variable is falsey or if it has length attribute equal to zero (which for a string, means it is empty), I use:
function isEmpty(str) {
return (!str || str.length === 0 );
}
(Note that strings aren't the only variables with a length attribute, arrays have them as well, for example.)
Alternativaly, you can use the (not so) newly optional chaining and arrow functions to simplify:
const isEmpty = (str) => (!str?.length);
It will check the length, returning undefined in case of a nullish value, without throwing an error. In the case of an empty value, zero is falsy and the result is still valid.
For checking if a variable is falsey or if the string only contains whitespace or is empty, I use:
function isBlank(str) {
return (!str || /^\s*$/.test(str));
}
If you want, you can monkey-patch the String prototype like this:
String.prototype.isEmpty = function() {
// This doesn't work the same way as the isEmpty function used
// in the first example, it will return true for strings containing only whitespace
return (this.length === 0 || !this.trim());
};
console.log("example".isEmpty());
Note that monkey-patching built-in types are controversial, as it can break code that depends on the existing structure of built-in types, for whatever reason.
- 397
- 3
- 9
- 14,536
- 1
- 16
- 9
-
47
-
133@Vincent Conditions are often written like this `if (variable == constant value)` and if you forget an '=' then you're assigning the constant value to the variable instead of testing. The code will still work as you can assign variable in a if. So a safer way to write this condition is to reverse the constant value and the variable. This way when you test your code you'll see an error (Invalid lef-hand side in assignment). You can also use something like JSHint to disallow assignment in conditions and be warned when you write one. – grandouassou Sep 23 '13 at 09:58
-
I forgot to mention that as you mostly use '===' or '!==' you are less exposed to that kind of mistake. – grandouassou Sep 23 '13 at 10:01
-
2shame that `/^\s*$/.test(str)` is not really readable - maybe removing spaces using simpler code or regex would be better? see http://stackoverflow.com/questions/6623231/remove-all-white-spaces-from-text and also http://stackoverflow.com/questions/10800355/remove-whitespaces-inside-a-string-in-javascript – Adriano Jul 15 '14 at 11:33
-
I like that, and I added this to the String prototype String.prototype.isEmpty = function () { return (!this || 0 === this.length); }; – khebbie Nov 28 '14 at 08:06
-
11
-
51@Vincent this is also called "Yoda Conditions", like `if blue is the sky`. See http://www.dodgycoder.net/2011/11/yoda-conditions-pokemon-exception.html – AZ. Jan 26 '16 at 00:12
-
2How is `return (this.length === 0 || !this.trim())` any better than just `return !this.trim()`? – Harsh Pandey Jun 11 '19 at 19:29
-
3It isn't really a good idea to be extending native prototypes though, it is generally considered a bad practice that a lot of people just recommend against doing so entirely as there are safer ways that are just as good. There is a SO discussion on the topic [here](https://stackoverflow.com/questions/14034180/why-is-extending-native-objects-a-bad-practice), but every JS programming book I've read has strongly recommended against it. For OPs problem I usually just do `if (!str) { // i am sure str is empty null or undefined here if I'm sure it won't be another data type }` – Stephen M Irving Jan 08 '20 at 18:55
-
2Empty strings are falsey, so there's the second part of the condition isn't really needed: `(! str || str.length == 0)` – Flimm Aug 11 '21 at 15:12
-
This is the best answer and handles every scenario I can test against it! (the isBlank() one) – johnw182 Apr 22 '22 at 22:43
-
1@Jano Why the need for checking length here: `return (!str || str.length === 0 )`? – Giorgi Moniava Oct 10 '22 at 18:12
-
Ditto @Flimm & @GiorgiMoniava -- `console.log("" ? "truthy" : "falsy")` gives `falsy`. I'm trying to think of another object type with `.length` we'd check against, and I'm coming up bupkis. – ruffin Jun 13 '23 at 17:34
All the previous answers are good, but this will be even better. Use dual NOT operators (!!):
if (!!str) {
// Some code here
}
Or use type casting:
if (Boolean(str)) {
// Code here
}
Both do the same function. Typecast the variable to Boolean, where str is a variable.
It returns
falsefornull,undefined,0,000,"",false.It returns
truefor all string values other than the empty string (including strings like"0"and" ")
- 136,138
- 45
- 251
- 267
- 5,601
- 1
- 14
- 2
-
57Is there any difference between the behavior of `if(str)` and `if(!!str)`? – Peter Olson Dec 19 '14 at 18:28
-
7@PeterOlson if you are trying to save a variable as a boolean that checks multiple strings for content then you would want to do this.. aka `var any = (!!str1 && !!str2 && !!str3)` handling if there is a number in there as well – John Ruddell Mar 10 '15 at 23:00
-
50This is the solution I always use. `!!str.trim()` to make sure the string is not made of whitespaces only. – Dario Oddenino Feb 11 '16 at 10:56
-
29Not not looks like a hack, `Boolean(str)` is a lot more readable and less "wtfish". – shinzou Oct 17 '16 at 21:28
-
4Note that `!!` is not an operator. It is one operator applied twice. – Oliver Spryn Apr 14 '17 at 17:27
-
@JohnRuddell aren't the bangs redundant in `var any = (!!str1 && !!str2 && !!str3)`? Won't the `&&` operator convert the operands to booleans anyway? – Arth May 30 '19 at 09:17
-
@arth you can do that, it depends on your code style. When I do a Boolean check I like to cast to a bool via `!!` so you ensure consistent behavior... when you aren't dealing with Boolean values, a browsers implementation could potentially behave differently – John Ruddell May 30 '19 at 15:03
-
1@JohnRuddell Why would a browser's implicit conversion of a variable to a Boolean vary between the ! operator and the && operator? .. and if it would, why trust one and not the other? – Arth May 31 '19 at 08:27
-
1@Arth @JohnRuddell: no, the bangs aren't redundant. For example, `'aa' && 'ddd'` returns `'ddd'`, not `true`. `'ddd'` happens to further evaluate as `true`, which is why you can use just `'aa' && 'ddd'` as-is in an `if` statement. But if you're assigning the result to a boolean the bangs are needed. – Alvin Thompson Aug 27 '19 at 17:10
-
1@JohnRuddell @Arth: in other words, javascript's `&&` does not return a boolean unless the operand it picks happens to be a boolean. Here's the definition of its behavior (for `expr1 && expr2`): "If expr1 can be converted to true, returns expr2; else, returns expr1". – Alvin Thompson Aug 27 '19 at 17:24
-
@AlvinThompson Ah yes, I missed that.. thanks, good point! When assigning a boolean var, explicit conversion is necessary, but could be done as `!!(str1 && str2 && str3)` or `Boolean(str1 && str2 && str3)` instead. When not assigning, an explicit conversion is superfluous, `if (str1 && str2 && str3){}`is enough.. – Arth Aug 28 '19 at 08:42
-
11This is simply useless in a `if`, it converts falsy values to `false` and truthy values to `true`. A `if` block either executes or not based on wether the expression is truthy, there is no point adding `!!` – Oli Crt Sep 08 '20 at 09:03
-
1For those wondering: 1. `Boolean(expr)` is just the same as `!!expr` 2. `Boolean(expr)` inside an if is sort of useless; if already implicitly casts the expression given inside it. This might come as a surprise to those coming from C# for example. – sean Dec 10 '20 at 12:17
-
This doesnt work with string whitespace. Adding Darias suggestion doesnt work on nulls. – johnw182 Apr 22 '22 at 22:43
-
Unless you're interfacing with a JavaScript-hostile third party library (including JSX!), no, please leave off the `!!` -- [here's why](https://stackoverflow.com/a/29951409/1028230). JavaScript a dynamic language, and it'll pay off for you in the long run to think like the language, not coerce the language to think like you. What this answer is really telling us is that `if (str) { /* go */ } else { /* don't go */ }` is all the check you need. – ruffin Jun 13 '23 at 17:44
The closest thing you can get to str.Empty (with the precondition that str is a String) is:
if (!str.length) { ...
- 6,709
- 13
- 37
- 58
- 137,716
- 26
- 137
- 190
-
27
-
7
-
Note that strings aren't the only type of variable that have a `length` attribute. Arrays do as well. – Flimm Aug 11 '21 at 15:15
If you need to make sure that the string is not just a bunch of empty spaces (I'm assuming this is for form validation) you need to do a replace on the spaces.
if(str.replace(/\s/g,"") == ""){
}
- 2,099
- 1
- 14
- 15
-
8But does the job if what you actually want to test for is a string with non-space content. Is there a less-expensive way to test this? – flash Oct 22 '10 at 10:02
-
4
-
30Instead of removing all the spaces, why not just check if there's a non-space? Has 2 advantages that it can bail out early if there is a non-space character, and it doesn't have return a new string which you then check against. `if(str.match(/\S/g)){}` – mpen Jun 20 '11 at 04:29
-
34@Mark FYI, you wouldn't need the global modifier, since the match of the first occurrence of a non-space character would mean the string is not empty: `str.match(/\S/)` – neezer Jun 27 '11 at 15:04
-
1why it is expensive? If truly is, then why jQuery uses this method? You can find this in jQuery's source `var trimLeft = /^\s+/, trimRight = /\s+$/;` – Marecky Mar 07 '12 at 23:58
-
1+1 I tried this method and it worked for me. The user may enter blank spaces which is still blank. – Luke101 Jul 05 '12 at 17:30
-
-
2Perhaps `/\S/.test(str)` is better than `str.match(/\S/)` because it doesn't bother with returning an array of matched results (might be micro performance gain there). Also, when just *testing* a string against a regexp, use the RegExp `.test()` method to better convey that intent. – Ates Goral Dec 07 '16 at 20:19
I use:
function empty(e) {
switch (e) {
case "":
case 0:
case "0":
case null:
case false:
case undefined:
return true;
default:
return false;
}
}
empty(null) // true
empty(0) // true
empty(7) // false
empty("") // true
empty((function() {
return ""
})) // false
- 10,498
- 2
- 24
- 30
- 1,283
- 10
- 7
-
6This solution is more language agnostic. The only JavaScript feature it relies on is typeof. So it is a good example of a solution you can use when you don't trust the implementations in different browsers and don't have time to grab a better solution. (IE, no internet access). It's something like a proof. Not the cleanest but you can be sure it will work without knowing too much about JavaScript. – Jeff Davis Apr 20 '12 at 13:11
-
2I'd go even a bit further, and nail it with a === operator for the undefined case. Otherwise it's just simply the perfect answer. – xarlymg89 Jan 25 '18 at 10:06
-
1The `typeof` in the `switch` did not work for me. I added a `if (typeof e == "undefined")` test and that works. Why? – Lucas Apr 17 '18 at 11:15
-
1@Lucas Because this was a typo or an oversight. Your modification is the correct approach. (the original refers to the context of the empty function, not the e parameter, which is what the function is supposed to check) – beeThree Feb 25 '20 at 03:01
-
Could we use ``case undefined:`` instead of ``case typeof(e) == "undefined":``? – Boris J. Mar 27 '20 at 19:34
-
2`case typeof(e) == "undefined":` is wrong; that matches an `e` of `false`, not of `undefined`. Apparently this was a [suggested edit](/review/suggested-edits/25444037) which got approved. The original `case typeof this == "undefined":` still doesn’t make any sense. There’s also no reason to consider `false`, `0`, and `"0"` “empty”. – Sebastian Simon Jul 02 '21 at 00:54
-
-
2This function returns true for `isEmpty("0")`, which to me is surprising and unwanted behaviour. In Javascript, `"0"` is evaluated to true in boolean contexts, and so I would not expect it to be considered empty. – Flimm Aug 11 '21 at 14:57
-
@BorisJ. yes, using `case undefined:` would be a correct fix for this bug. (I edited the answer to use this instead). – Scotty Jamison May 14 '22 at 18:04
-
This solution is as bad as loose equality (with how it treats `'0'` as "empty"), and it's incomplete (it won't check if a set, map, or user-defined class is empty if those got passed in), and it really doesn't make much sense (Why are we checking for emptiness on numbers and booleans? Those aren't containers). And, it's unnecessary - you should know what data type you're dealing with, and be able to do the appropriate emptiness check for it on-the-spot. This will be much cleaner and simpler. – Scotty Jamison May 14 '22 at 18:05
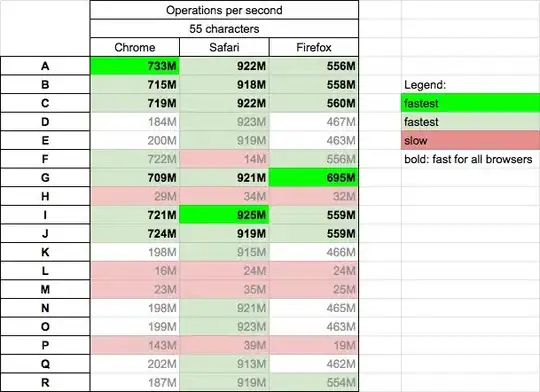
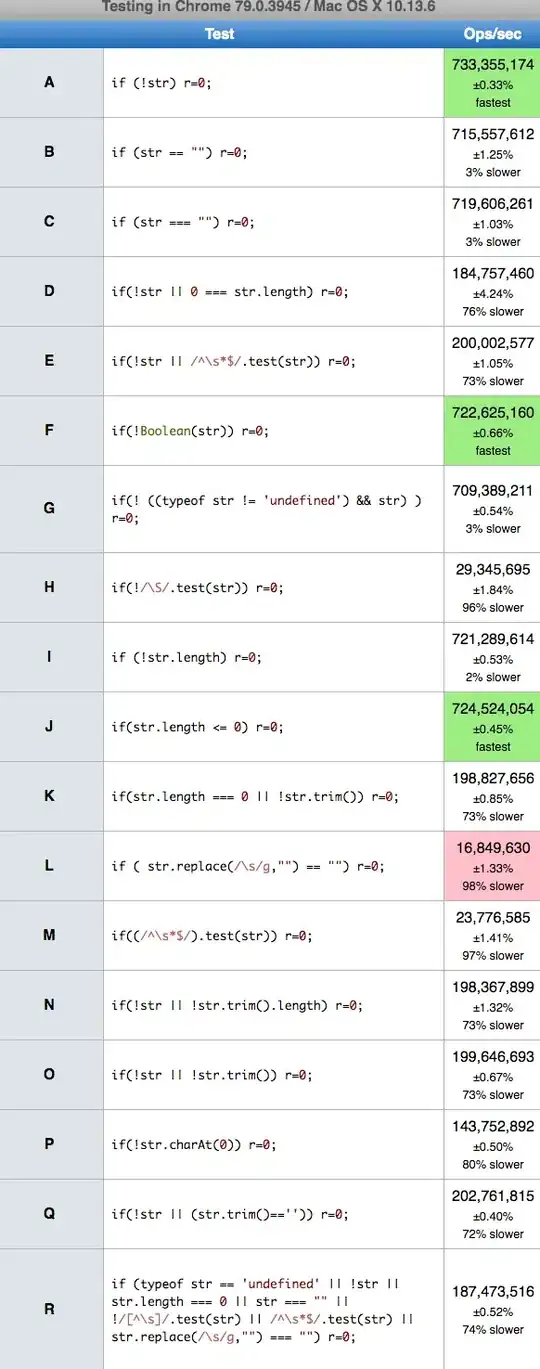
Performance
I perform tests on macOS v10.13.6 (High Sierra) for 18 chosen solutions. Solutions works slightly different (for corner-case input data) which was presented in the snippet below.
Conclusions
- the simple solutions based on
!str,==,===andlengthare fast for all browsers (A,B,C,G,I,J) - the solutions based on the regular expression (
test,replace) andcharAtare slowest for all browsers (H,L,M,P) - the solutions marked as fastest was fastest only for one test run - but in many runs it changes inside 'fast' solutions group
Details
In the below snippet I compare results of chosen 18 methods by use different input parameters
"""a"" "- empty string, string with letter and string with space[]{}f- array, object and function01NaNInfinity- numberstruefalse- Booleannullundefined
Not all tested methods support all input cases.
function A(str) {
let r=1;
if (!str)
r=0;
return r;
}
function B(str) {
let r=1;
if (str == "")
r=0;
return r;
}
function C(str) {
let r=1;
if (str === "")
r=0;
return r;
}
function D(str) {
let r=1;
if(!str || 0 === str.length)
r=0;
return r;
}
function E(str) {
let r=1;
if(!str || /^\s*$/.test(str))
r=0;
return r;
}
function F(str) {
let r=1;
if(!Boolean(str))
r=0;
return r;
}
function G(str) {
let r=1;
if(! ((typeof str != 'undefined') && str) )
r=0;
return r;
}
function H(str) {
let r=1;
if(!/\S/.test(str))
r=0;
return r;
}
function I(str) {
let r=1;
if (!str.length)
r=0;
return r;
}
function J(str) {
let r=1;
if(str.length <= 0)
r=0;
return r;
}
function K(str) {
let r=1;
if(str.length === 0 || !str.trim())
r=0;
return r;
}
function L(str) {
let r=1;
if ( str.replace(/\s/g,"") == "")
r=0;
return r;
}
function M(str) {
let r=1;
if((/^\s*$/).test(str))
r=0;
return r;
}
function N(str) {
let r=1;
if(!str || !str.trim().length)
r=0;
return r;
}
function O(str) {
let r=1;
if(!str || !str.trim())
r=0;
return r;
}
function P(str) {
let r=1;
if(!str.charAt(0))
r=0;
return r;
}
function Q(str) {
let r=1;
if(!str || (str.trim()==''))
r=0;
return r;
}
function R(str) {
let r=1;
if (typeof str == 'undefined' ||
!str ||
str.length === 0 ||
str === "" ||
!/[^\s]/.test(str) ||
/^\s*$/.test(str) ||
str.replace(/\s/g,"") === "")
r=0;
return r;
}
// --- TEST ---
console.log( ' "" "a" " " [] {} 0 1 NaN Infinity f true false null undefined ');
let log1 = (s,f)=> console.log(`${s}: ${f("")} ${f("a")} ${f(" ")} ${f([])} ${f({})} ${f(0)} ${f(1)} ${f(NaN)} ${f(Infinity)} ${f(f)} ${f(true)} ${f(false)} ${f(null)} ${f(undefined)}`);
let log2 = (s,f)=> console.log(`${s}: ${f("")} ${f("a")} ${f(" ")} ${f([])} ${f({})} ${f(0)} ${f(1)} ${f(NaN)} ${f(Infinity)} ${f(f)} ${f(true)} ${f(false)}`);
let log3 = (s,f)=> console.log(`${s}: ${f("")} ${f("a")} ${f(" ")}`);
log1('A', A);
log1('B', B);
log1('C', C);
log1('D', D);
log1('E', E);
log1('F', F);
log1('G', G);
log1('H', H);
log2('I', I);
log2('J', J);
log3('K', K);
log3('L', L);
log3('M', M);
log3('N', N);
log3('O', O);
log3('P', P);
log3('Q', Q);
log3('R', R);And then for all methods I perform speed test case str = "" for browsers Chrome v78.0.0, Safari v13.0.4, and Firefox v71.0.0 - you can run tests on your machine here
- 85,173
- 29
- 368
- 345
-
2Kind of misleading since it combines trim solutions with no-trim solutions. – sean Dec 04 '20 at 09:47
You can use lodash: _.isEmpty(value).
It covers a lot of cases like {}, '', null, undefined, etc.
But it always returns true for Number type of JavaScript primitive data types like _.isEmpty(10) or _.isEmpty(Number.MAX_VALUE) both returns true.
- 30,738
- 21
- 105
- 131
- 1,385
- 2
- 17
- 36
-
-
2
-
1quite true - i mentioned this because a few of the other answers on here imply form validation and checking if a string consists of only whitespace, and this single lodash function by itself will not solve that problem. – Erich Mar 26 '20 at 00:30
Very generic "All-In-One" Function (not recommended though):
function is_empty(x)
{
return ( //don't put newline after return
(typeof x == 'undefined')
||
(x == null)
||
(x == false) //same as: !x
||
(x.length == 0)
||
(x == 0) // note this line, you might not need this.
||
(x == "")
||
(x.replace(/\s/g,"") == "")
||
(!/[^\s]/.test(x))
||
(/^\s*$/.test(x))
);
}
However, I don't recommend to use that, because your target variable should be of specific type (i.e. string, or numeric, or object?), so apply the checks that are relative to that variable.
- 53,146
- 19
- 236
- 237
-
3
-
4-1 They are testing for different things. It makes no sense to put them all into one `if` statement. – Bennett McElwee Apr 01 '14 at 22:39
-
2typeof MyVariable == 'undefined' doesn't discern between an initialized variable with an undefined value and an undeclared variable unless the variable was initially declared and initialized to null. Checking the length property causes the string primitive to be wrapped in a string object. – Scott Marcus Jan 28 '16 at 21:57
var s; // undefined
var s = ""; // ""
s.length // 0
There's nothing representing an empty string in JavaScript. Do a check against either length (if you know that the var will always be a string) or against ""
- 21,396
- 37
- 131
- 170
-
I don't understand this sentence: `There's nothing representing an empty string in JavaScript. `. What about `""`, doesn't that represent an empty string? – Flimm Aug 11 '21 at 15:17
Try:
if (str && str.trim().length) {
//...
}
- 6,538
- 5
- 47
- 64
- 480
- 4
- 4
-
`str.trim().length` will do faster than `str.trim()`, by around 1% according to my own testing result. – devildelta Mar 06 '19 at 06:32
-
OP is looking to test for empty string, undefined, or null. This is testing for a string that is not any of those conditions. He didn't say anything about whitespace only strings either. You can test for OP's conditions with just this, as long as you are sure no other data types are stored in the variable: `if (!str) { ... }` – Stephen M Irving Jan 08 '20 at 19:10
I would not worry too much about the most efficient method. Use what is most clear to your intention. For me that's usually strVar == "".
As per the comment from Constantin, if strVar could some how end up containing an integer 0 value, then that would indeed be one of those intention-clarifying situations.
- 30,738
- 21
- 105
- 131
- 36,411
- 22
- 71
- 92
-
13
-
5I agree that making your intention clear is more important than any micro-optimizations other methods might yield, but using the [strict comparison operator](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Comparison_Operators#Identity) `===` would be better. It only returns true if `strVar` is an empty string. – Useless Code Jun 13 '15 at 17:52
-
-
4@ValentinHeinitz if str were assigned a falsey value of 0 or "0", if(str) would falsely report true. The best approach is if(str === ""). It's simple and it will never fail. – Scott Marcus Jan 28 '16 at 22:02
-
1[Which equals operator (== vs ===) should be used in JavaScript comparisons?](https://stackoverflow.com/a/359509/86967) – Brent Bradburn Jan 18 '18 at 21:19
A lot of answers, and a lot of different possibilities!
Without a doubt for quick and simple implementation the winner is: if (!str.length) {...}
However, as many other examples are available. The best functional method to go about this, I would suggest:
function empty(str)
{
if (typeof str == 'undefined' || !str || str.length === 0 || str === "" || !/[^\s]/.test(str) || /^\s*$/.test(str) || str.replace(/\s/g,"") === "")
return true;
else
return false;
}A bit excessive, I know.
- 11,314
- 7
- 34
- 41
- 10,891
- 7
- 56
- 52
-
2Checking for undefined would need to be moved to first in the checks, or undefined items will throw exceptions on the earlier checks. – SvdSinner Jun 16 '16 at 14:10
-
-
`str.length === 0` returns true for any function that has no formal parameters. – RobG Oct 16 '19 at 12:52
-
- check that
var a;exist trim out the
false spacesin the value, then test foremptinessif ((a)&&(a.trim()!='')) { // if variable a is not empty do this }
- 1,422
- 2
- 23
- 36
- 995
- 11
- 18
-
The string `" "` is not empty, but it would be considered empty by this condition. – Flimm Aug 11 '21 at 15:18
You could also go with regular expressions:
if((/^\s*$/).test(str)) { }
Checks for strings that are either empty or filled with whitespace.
- 30,738
- 21
- 105
- 131
- 219
- 2
- 2
-
1It works, but it's also horribly expensive ops-wise. Good if you just want to check one or two things, not a large set. – Orpheus May 11 '15 at 16:38
There is a lot of useful information here, but in my opinion, one of the most important elements was not addressed.
null, undefined, and "" are all falsy.
When evaluating for an empty string, it's often because you need to replace it with something else.
In which case, you can expect the following behavior.
var a = ""
var b = null
var c = undefined
console.log(a || "falsy string provided") // prints ->"falsy string provided"
console.log(b || "falsy string provided") // prints ->"falsy string provided"
console.log(c || "falsy string provided") // prints ->"falsy string provided"
With that in mind, a method or function that can return whether or not a string is "", null, or undefined (an invalid string) versus a valid string is as simple as this:
const validStr = (str) => str ? true : false
validStr(undefined) // returns false
validStr(null) // returns false
validStr("") // returns false
validStr("My String") // returns true
- 30,738
- 21
- 105
- 131
- 251
- 2
- 8
-
thank you, i like your anwser, it is so simple. So just use: if (str) { //some code } when str is not null && not undefined && not empty string, then the if condition is true – Zi Sang Aug 01 '23 at 19:19
I usually use something like this,
if (!str.length) {
// Do something
}
- 30,738
- 21
- 105
- 131
- 4,331
- 13
- 56
- 96
-
4Fastest if you know that the variable is a string. Throws an error if the variable is undefined. – Adrian Hope-Bailie Feb 20 '14 at 10:16
-
-
3@AbimaelMartell Why not? You have a variable that either you declared or that was passed to you from some scope you have no control over such as in a response from a method or API call. You can assume it contains a value and use the check above but if it is not defined or is null you will get an error. var test = null; if(!test.length){alert("adrian is wrong");} – Adrian Hope-Bailie Apr 01 '14 at 08:28
-
OP was asking for "how to check for an empty string", un undefined variable is not an empty string. Anyway you could check `typeof variable != "undefined"` before checking if is empty. – Abimael Martell Apr 01 '14 at 18:56
if ((input?.trim()?.length || 0) > 0) {
// input must not be any of:
// undefined
// null
// ""
// " " or just whitespace
}
Or in function form:
const isNotNilOrWhitespace = input => (input?.trim()?.length || 0) > 0;
const isNilOrWhitespace = input => (input?.trim()?.length || 0) === 0;
Explanation:
If input is undefined or null then the null coalescing ?. will result in input?.trim()?.length will be undefined or null. ORing (||) that with 0 will give 0. 0 is not > 0 therefore the result will be false, ie it IS a nil value.
If input is empty or whitespace then .trim() will remove leading and ending whitespace, which will keep an empty input the same, and convert any whitespace to an empty value. The length of an empty string is then 0, and as above, 0 is not > 0, therefore the result will be false, ie it IS empty or only whitespace.
If input is any other string, it's length will be > 0 after calling .trim(), and therefore the result will be true, ie it IS NOT a nil value, and it IS NOT empty or only whitespace.
- 2,168
- 20
- 27
-
2
-
-
why so complicated? how about `const isNilOrWhitespace = input => !input?.trim();` – Thomas Jun 30 '23 at 20:45
Also, in case you consider a whitespace filled string as "empty".
You can test it with this regular expression:
!/\S/.test(string); // Returns true if blank.
- 30,738
- 21
- 105
- 131
- 181
- 1
- 4
If one needs to detect not only empty but also blank strings, I'll add to Goral's answer:
function isEmpty(s){
return !s.length;
}
function isBlank(s){
return isEmpty(s.trim());
}
- 942
- 8
- 16
Starting with:
return (!value || value == undefined || value == "" || value.length == 0);
Looking at the last condition, if value == "", its length must be 0. Therefore drop it:
return (!value || value == undefined || value == "");
But wait! In JavaScript, an empty string is false. Therefore, drop value == "":
return (!value || value == undefined);
And !undefined is true, so that check isn't needed. So we have:
return (!value);
And we don't need parentheses:
return !value
- 30,738
- 21
- 105
- 131
- 2,575
- 1
- 18
- 34
-
what happens if `value = false` or `value = 0`. will you return the correct response according to the question? – nerez Apr 28 '20 at 04:15
I use a combination, and the fastest checks are first.
function isBlank(pString) {
if (!pString) {
return true;
}
// Checks for a non-white space character
// which I think [citation needed] is faster
// than removing all the whitespace and checking
// against an empty string
return !/[^\s]+/.test(pString);
}
- 6,179
- 4
- 31
- 49
-
3Just wondering if you could explain when the length check would be necessary? Wouldn't !pString catch anything that was null/empty string? This seems to work. var test=''; if (!test) alert('empty'); – Nicholi Oct 27 '11 at 21:49
-
2I didn't see this comment until a decade later. But yes, you're right, I'll update. :) – Will Jul 05 '21 at 15:06
-
1
-
I have not noticed an answer that takes into account the possibility of null characters in a string. For example, if we have a null character string:
var y = "\0"; // an empty string, but has a null character
(y === "") // false, testing against an empty string does not work
(y.length === 0) // false
(y) // true, this is also not expected
(y.match(/^[\s]*$/)) // false, again not wanted
To test its nullness one could do something like this:
String.prototype.isNull = function(){
return Boolean(this.match(/^[\0]*$/));
}
...
"\0".isNull() // true
It works on a null string, and on an empty string and it is accessible for all strings. In addition, it could be expanded to contain other JavaScript empty or whitespace characters (i.e. nonbreaking space, byte order mark, line/paragraph separator, etc.).
- 654
- 8
- 22
-
2Interesting analysis. I don't think this would be relevant in 99.9% of cases. BUT I recently found that MySQL evaluates a column to "null" if (and only if) that column contains the null character ("\0"). Oracle on the other hand would not evaluate "\0" as being null, preferring to treat it as a string of length 1 (where that one character is the null character). This could cause confusion if not dealt with properly, because many web-developers do work with a back-end database, which might pass through different types of "null" values. It should be at the back of every developer's mind. – cartbeforehorse Oct 20 '12 at 12:20
I did some research on what happens if you pass a non-string and non-empty/null value to a tester function. As many know, (0 == "") is true in JavaScript, but since 0 is a value and not empty or null, you may want to test for it.
The following two functions return true only for undefined, null, empty/whitespace values and false for everything else, such as numbers, Boolean, objects, expressions, etc.
function IsNullOrEmpty(value)
{
return (value == null || value === "");
}
function IsNullOrWhiteSpace(value)
{
return (value == null || !/\S/.test(value));
}
More complicated examples exists, but these are simple and give consistent results. There is no need to test for undefined, since it's included in (value == null) check. You may also mimic C# behaviour by adding them to String like this:
String.IsNullOrEmpty = function (value) { ... }
You do not want to put it in Strings prototype, because if the instance of the String-class is null, it will error:
String.prototype.IsNullOrEmpty = function (value) { ... }
var myvar = null;
if (1 == 2) { myvar = "OK"; } // Could be set
myvar.IsNullOrEmpty(); // Throws error
I tested with the following value array. You can loop it through to test your functions if in doubt.
// Helper items
var MyClass = function (b) { this.a = "Hello World!"; this.b = b; };
MyClass.prototype.hello = function () { if (this.b == null) { alert(this.a); } else { alert(this.b); } };
var z;
var arr = [
// 0: Explanation for printing, 1: actual value
['undefined', undefined],
['(var) z', z],
['null', null],
['empty', ''],
['space', ' '],
['tab', '\t'],
['newline', '\n'],
['carriage return', '\r'],
['"\\r\\n"', '\r\n'],
['"\\n\\r"', '\n\r'],
['" \\t \\n "', ' \t \n '],
['" txt \\t test \\n"', ' txt \t test \n'],
['"txt"', "txt"],
['"undefined"', 'undefined'],
['"null"', 'null'],
['"0"', '0'],
['"1"', '1'],
['"1.5"', '1.5'],
['"1,5"', '1,5'], // Valid number in some locales, not in JavaScript
['comma', ','],
['dot', '.'],
['".5"', '.5'],
['0', 0],
['0.0', 0.0],
['1', 1],
['1.5', 1.5],
['NaN', NaN],
['/\S/', /\S/],
['true', true],
['false', false],
['function, returns true', function () { return true; } ],
['function, returns false', function () { return false; } ],
['function, returns null', function () { return null; } ],
['function, returns string', function () { return "test"; } ],
['function, returns undefined', function () { } ],
['MyClass', MyClass],
['new MyClass', new MyClass()],
['empty object', {}],
['non-empty object', { a: "a", match: "bogus", test: "bogus"}],
['object with toString: string', { a: "a", match: "bogus", test: "bogus", toString: function () { return "test"; } }],
['object with toString: null', { a: "a", match: "bogus", test: "bogus", toString: function () { return null; } }]
];
- 30,738
- 21
- 105
- 131
- 381
- 4
- 12
-
If you simply stop using == and use ===, then this solves the problem if(s === ""). – Scott Marcus Jan 28 '16 at 22:05
Meanwhile we can have one function that checks for all 'empties' like null, undefined, '', ' ', {}, []. So I just wrote this.
var isEmpty = function(data) {
if(typeof(data) === 'object'){
if(JSON.stringify(data) === '{}' || JSON.stringify(data) === '[]'){
return true;
}else if(!data){
return true;
}
return false;
}else if(typeof(data) === 'string'){
if(!data.trim()){
return true;
}
return false;
}else if(typeof(data) === 'undefined'){
return true;
}else{
return false;
}
}
Use cases and results.
console.log(isEmpty()); // true
console.log(isEmpty(null)); // true
console.log(isEmpty('')); // true
console.log(isEmpty(' ')); // true
console.log(isEmpty(undefined)); // true
console.log(isEmpty({})); // true
console.log(isEmpty([])); // true
console.log(isEmpty(0)); // false
console.log(isEmpty('Hey')); // false
- 2,798
- 3
- 28
- 49
I didn't see a good answer here (at least not an answer that fits for me)
So I decided to answer myself:
value === undefined || value === null || value === "";
You need to start checking if it's undefined. Otherwise your method can explode, and then you can check if it equals null or is equal to an empty string.
You cannot have !! or only if(value) since if you check 0 it's going to give you a false answer (0 is false).
With that said, wrap it up in a method like:
public static isEmpty(value: any): boolean {
return value === undefined || value === null || value === "";
}
PS.: You don't need to check typeof, since it would explode and throw even before it enters the method
- 30,738
- 21
- 105
- 131
- 169
- 2
- 13
-
Probably better use Boolean(value) construct that treats undefined and null values (and also 0, -0, false, NaN) as false. See https://stackoverflow.com/questions/856324/what-is-the-purpose-of-new-boolean-in-javascript – Zhuravlev A. Nov 29 '19 at 14:34
All these answers are nice.
But I cannot be sure that variable is a string, doesn't contain only spaces (this is important for me), and can contain '0' (string).
My version:
function empty(str){
return !str || !/[^\s]+/.test(str);
}
empty(null); // true
empty(0); // true
empty(7); // false
empty(""); // true
empty("0"); // false
empty(" "); // true
Sample on jsfiddle.
- 30,738
- 21
- 105
- 131
- 6,413
- 4
- 43
- 56
-
2Huh? If you are expecting a string, `empty(0)` and `empty(7)` should return the same value. – Bennett McElwee Apr 01 '14 at 22:44
-
In my particular case - `empty("0")` must return `false` (because that is a not empty string), but `empty(0)` must return `true` because it is empty :) – Andron Apr 02 '14 at 11:24
-
But 0 *isn't* empty! It's a number, and numbers can't be full or empty. Of course, it's your function and so must satisfy your requirements, but `empty` is a misleading name in this case. – Bennett McElwee Apr 02 '14 at 21:15
-
I think that name `empty` is good. In php docs for [empty](http://ua2.php.net/manual/en/function.empty.php) function: `Returns FALSE if var exists and has a non-empty, non-zero value. Otherwise returns TRUE.` The difference between `PHP` and this function - that string `'0'` will be not identified as empty. – Andron Apr 03 '14 at 12:14
-
As I say, it's your function: call it what you want. But `empty` is an inaccurate and misleading name. It's interesting that PHP also has a poorly-named `empty` function, but PHP's failings don't have anything to do with JavaScript. – Bennett McElwee Apr 03 '14 at 22:57
Try this:
export const isEmpty = string => (!string || !string.length);
- 1,218
- 7
- 20
- 32
- 915
- 1
- 11
- 12
Trimming whitespace with the null-coalescing operator:
if (!str?.trim()) {
// do something...
}
- 877
- 10
- 16
-
It looks cool but str.trim() is sufficient. One should never overcomplicate things IMO. – Hexodus Feb 23 '21 at 15:16
-
2Just throwing it out for those people who might need it. `?.` couldn't be less complicated. `.trim()` would throw an error if `str` is nullish. – sean Feb 24 '21 at 10:48
There's no isEmpty() method, you have to check for the type and the length:
if (typeof test === 'string' && test.length === 0){
...
The type check is needed in order to avoid runtime errors when test is undefined or null.
- 10,455
- 2
- 34
- 25
Ignoring whitespace strings, you could use this to check for null, empty and undefined:
var obj = {};
(!!obj.str) // Returns false
obj.str = "";
(!!obj.str) // Returns false
obj.str = null;
(!!obj.str) // Returns false
It is concise and it works for undefined properties, although it's not the most readable.
- 30,738
- 21
- 105
- 131
- 953
- 1
- 7
- 13
-
You are checking for truthiness, here, which is bit more complicated than merely checking for empty strings, `undefined` or `null` – Flimm Aug 11 '21 at 15:23
I usually use something like:
if (str == "") {
//Do Something
}
else {
//Do Something Else
}
- 315
- 3
- 3
-
4`==` operator is not strict. So if `str == ""`, `str` can be `null`, `undefined`, `false`, `0`, `[]`, etc.. – alexandre-rousseau Sep 11 '19 at 07:05
-
6`"".value.length` will cause an error. It should be `str.length === 0` – AndFisher Dec 14 '16 at 10:57
-
2This trow a `TypeError` If `str` is equal to `undefined` or `null` – alexandre-rousseau Sep 11 '19 at 07:08
You can easily add it to native String object in JavaScript and reuse it over and over...
Something simple like below code can do the job for you if you want to check '' empty strings:
String.prototype.isEmpty = String.prototype.isEmpty || function() {
return !(!!this.length);
}
Otherwise if you'd like to check both '' empty string and ' ' with space, you can do that by just adding trim(), something like the code below:
String.prototype.isEmpty = String.prototype.isEmpty || function() {
return !(!!this.trim().length);
}
and you can call it this way:
''.isEmpty(); //return true
'alireza'.isEmpty(); //return false
- 100,211
- 27
- 269
- 172
-
What benefit is there to doing `!(!!this.length)` rather than just `!this` (or `!this.trim()` for the second option)? A zero-length string is falsy already, the parentheses are redundant, and negating it three times is exactly the same as negating it once. – John Montgomery Feb 03 '20 at 22:46
-
1
-
It's generally considered bad practise to use monkey-patching like this. – Flimm Aug 11 '21 at 15:22
Don't assume that the variable you check is a string. Don't assume that if this var has a length, then it's a string.
The thing is: think carefully about what your app must do and can accept. Build something robust.
If your method / function should only process a non empty string then test if the argument is a non empty string and don't do some 'trick'.
As an example of something that will explode if you follow some advices here not carefully.
var getLastChar = function (str) {
if (str.length > 0)
return str.charAt(str.length - 1)
}
getLastChar('hello')
=> "o"
getLastChar([0,1,2,3])
=> TypeError: Object [object Array] has no method 'charAt'
So, I'd stick with
if (myVar === '')
...
- 5,049
- 5
- 32
- 53
You should always check for the type too, since JavaScript is a duck typed language, so you may not know when and how the data changed in the middle of the process. So, here's the better solution:
let undefinedStr;
if (!undefinedStr) {
console.log("String is undefined");
}
let emptyStr = "";
if (!emptyStr) {
console.log("String is empty");
}
let nullStr = null;
if (!nullStr) {
console.log("String is null");
}- 1,160
- 1
- 13
- 33
- 2,747
- 1
- 22
- 34
-
The first condition works for any falsey value, not just `undefined`. This answer is not checking for type. – Flimm Aug 11 '21 at 15:25
You can able to validate following ways and understand the difference.
var j = undefined;
console.log((typeof j == 'undefined') ? "true":"false");
var j = null;
console.log((j == null) ? "true":"false");
var j = "";
console.log((!j) ? "true":"false");
var j = "Hi";
console.log((!j) ? "true":"false");- 18,210
- 6
- 124
- 133
You can check this using the typeof operator along with the length method.
const isNonEmptyString = (value) => typeof(value) == 'string' && value.length > 0
- 30,738
- 21
- 105
- 131
- 314
- 2
- 9
Try this code:
function isEmpty(strValue)
{
// Test whether strValue is empty
if (!strValue || strValue.trim() === "" ||
(strValue.trim()).length === 0) {
// Do something
}
}
- 30,738
- 21
- 105
- 131
- 830
- 1
- 11
- 11
-
3What is the purpose of `(strValue.trim()).length === 0)` at the end of the condition? Isn't it redundant with `strValue.trim() === ""`? – pys Dec 27 '21 at 12:09
Check if it's type string AND if it's not empty:
const isNonEmptyString = (val) => typeof val === 'string' && !!val
- 361
- 1
- 3
- 17
- 967
- 12
- 22
I prefer to use not blank test instead of blank
function isNotBlank(str) {
return (str && /^\s*$/.test(str));
}
- 12,300
- 11
- 66
- 95
-
3Putting negation into function names is a bad idea. You code itself is fine,but the function should be called something like hasValue(). Why? What happens when you see code like this: "if (!isNotBlank(str))"... It is not immediately clear what the intent is supposed to be. It may not seem relevant to you for this simple example, but adding negation to a function name is always a bad idea. – Mike Viens May 01 '19 at 22:21
-
IsNotBlank is a standard function and very popular function in StringUtils https://commons.apache.org/proper/commons-lang/apidocs/org/apache/commons/lang3/StringUtils.html#isNotBlank-java.lang.CharSequence- – Mubashar May 02 '19 at 00:34
-
it also provides the IsBlank to avoid the double negatives. I believe function names should reflect the functionality they perform and it would be easier for developers to see understand when they see isBlank and IsNotBlank function in same class. – Mubashar May 02 '19 at 00:44
The Underscore.js JavaScript library, http://underscorejs.org/, provides a very useful _.isEmpty() function for checking for empty strings and other empty objects.
Reference: http://underscorejs.org/#isEmpty
isEmpty
_.isEmpty(object)
Returns true if an enumerable object contains no values (no enumerable own-properties). For strings and array-like objects _.isEmpty checks if the length property is 0.
_.isEmpty([1, 2, 3]);
=> false
_.isEmpty({});
=> true
Other very useful Underscore.js functions include:
- http://underscorejs.org/#isNull
_.isNull(object) - http://underscorejs.org/#isUndefined
_.isUndefined(value)- http://underscorejs.org/#has
_.has(object, key)
- 30,738
- 21
- 105
- 131
- 4,094
- 5
- 32
- 42
function tell()
{
var pass = document.getElementById('pasword').value;
var plen = pass.length;
// Now you can check if your string is empty as like
if(plen==0)
{
alert('empty');
}
else
{
alert('you entered something');
}
}
<input type='text' id='pasword' />
This is also a generic way to check if field is empty.
- 30,738
- 21
- 105
- 131
- 41
- 1
The following regular expression is another solution, that can be used for null, empty or undefined string.
(/(null|undefined|^$)/).test(null)
I added this solution, because it can be extended further to check empty or some value like as follow. The following regular expression is checking either string can be empty null undefined or it has integers only.
(/(null|undefined|^$|^\d+$)/).test()
- 30,738
- 21
- 105
- 131
- 261
- 3
- 7
-
2A major flaw: this regex matches the string literal "null". `(/(null|undefined|^$)/).test("null")` – sean Dec 04 '20 at 09:50
The ultimate and shortest variant of the isBlank function:
/**
* Will return:
* False for: for all strings with chars
* True for: false, null, undefined, 0, 0.0, "", " ".
*
* @param str
* @returns {boolean}
*/
function isBlank(str){
return (!!!str || /^\s*$/.test(str));
}
// tests
console.log("isBlank TRUE variants:");
console.log(isBlank(false));
console.log(isBlank(undefined));
console.log(isBlank(null));
console.log(isBlank(0));
console.log(isBlank(0.0));
console.log(isBlank(""));
console.log(isBlank(" "));
console.log("isBlank FALSE variants:");
console.log(isBlank("0"));
console.log(isBlank("0.0"));
console.log(isBlank(" 0"));
console.log(isBlank("0 "));
console.log(isBlank("Test string"));
console.log(isBlank("true"));
console.log(isBlank("false"));
console.log(isBlank("null"));
console.log(isBlank("undefined"));- 30,738
- 21
- 105
- 131
- 169
- 2
- 13
This is a falsy value.
The first solution:
const str = "";
return str || "Hello"
The second solution:
const str = "";
return (!!str) || "Hello"; // !!str is Boolean
The third solution:
const str = "";
return (+str) || "Hello"; // !!str is Boolean
- 30,738
- 21
- 105
- 131
- 1,258
- 8
- 15
-
1The third solution is basically wrong when input is not a number, so that parsing result will be `NaN` which is also `falsy`. – devildelta Nov 17 '21 at 08:21
It's a good idea too to check that you are not trying to pass an undefined term.
function TestMe() {
if((typeof str != 'undefined') && str) {
alert(str);
}
};
TestMe();
var str = 'hello';
TestMe();
I usually run into the case where I want to do something when a string attribute for an object instance is not empty. Which is fine, except that attribute is not always present.
- 32,179
- 12
- 66
- 85
An alternative way, but I believe bdukes's answer is best.
var myString = 'hello';
if(myString.charAt(0)){
alert('no empty');
}
alert('empty');
- 30,738
- 21
- 105
- 131
- 71,848
- 143
- 435
- 658
Using core (read vanilla) javascript we can leverage Object.is() for strict equality comparison. Following is a code snippet.
function validateString(arg) {
if (Object.is(arg, "") || Object.is(arg, null) || Object.is(arg, undefined)) {
return false;
}
return true;
}
Here is the JavaScript spec: https://262.ecma-international.org/12.0/#sec-object.is
Here is the Mozilla Doc: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
Hope this helps.
- 2,407
- 2
- 12
- 19
Here are some custom functions I use for handling this. Along with examples of how the code runs.
const v1 = 0
const v2 = '4'
const v2e = undefined
const v2e2 = null
const v3 = [1, 2, 3, 4]
const v3e = []
const v4 = true
const v4e = false
const v5 = {
test: 'value'
}
const v5e = {}
const v6 = 'NotEmpty'
const v6e = ''
function isNumeric(n) {
return !isNaN(parseFloat(n)) && isFinite(n)
}
function isEmpty(v, zeroIsEmpty = false) {
/**
* When doing a typeof check, null will always return "object" so we filter that out first
* @see https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/typeof#typeof_null
*/
if (v === null) {
return true
}
if (v === true) {
return false
}
if (typeof v === 'object') {
return !Object.keys(v).length
}
if (isNumeric(v)) {
return zeroIsEmpty ? parseFloat(v) === 0 : false
}
return !v || !v.length || v.length < 1
}
console.log(isEmpty(v1), isEmpty(v1, true))
console.log(isEmpty(v2), isEmpty(v2e), isEmpty(v2e))
console.log(isEmpty(v3), isEmpty(v3e))
console.log(isEmpty(v4), isEmpty(v4e))
console.log(isEmpty(v5), isEmpty(v5e))
console.log(isEmpty(v6), isEmpty(v6e))Also for reference, here's the source for Lodash isEmpty:
- 30,738
- 21
- 105
- 131
- 2,418
- 1
- 30
- 44
complete example. use Object.keys() for types string,array, and object
function isEmpty(input){
switch(typeof input){
case 'undefined': return true
case 'string':
case 'object':
return Object.keys(input).length == 0
case 'boolean':
case 'bigint':
case 'number': return input == 0
}
}
function log(...logs){
for(let i = 0;i < logs.length;i++){
if(i % 2 == 1){
console.log(logs[i - 1],'=', logs[i])
}
}
}
log(
isEmpty(), 'empty undefined', // true
isEmpty(''), 'empty string', // true
isEmpty('abc'), 'empty string', // false
isEmpty([]), 'empty array', // true
isEmpty([2,3]), 'empty array', // false
isEmpty({}), 'empty object', // true
isEmpty({a: 'abc'}), 'empty object', // false
isEmpty(false), 'empty boolean', // true
isEmpty(true), 'empty boolean', // false
isEmpty(0n), 'empty bigint', // true
isEmpty(2n), 'empty bigint', // false
isEmpty(0), 'empty number', // true
isEmpty(2), 'empty number' // false
)- 101
- 1
- 8
var x =" ";
var patt = /^\s*$/g;
isBlank = patt.test(x);
alert(isBlank); // Is it blank or not??
x = x.replace(/\s*/g, ""); // Another way of replacing blanks with ""
if (x===""){
alert("ya it is blank")
}
- 30,738
- 21
- 105
- 131
- 821
- 9
- 11
Well, the simplest function to check this is...
const checkEmpty = string => (string.trim() === "") || !string.trim();
Usage:
checkEmpty(""); // returns true.
checkEmpty("mystr"); // returns false.
It's that dead simple. :)
- 308
- 3
- 8
-
1This will return true, even for strings that aren't empty that contain whitespace, such as `" "` – Flimm Aug 11 '21 at 15:28
To check if it is empty:
var str = "Hello World!";
if(str === ''){alert("THE string str is EMPTY");}
To check if it is of type string:
var str = "Hello World!";
if(typeof(str) === 'string'){alert("This is a String");}
- 597
- 4
- 12
-
3Wrong. `length` is not `null`. `str = ''; str.length == 0` not `str.length == null`. But on the whole your approach is ok. – Green Dec 30 '15 at 13:50
-
Checking the length property will cause the string primitive to be wrapped in a string object and checking for null is not correct either as it doesn't look for undefined (which is not the same thing). To test for an empty string, simply check it against "" (i.e. if(myString === "")) – Scott Marcus Jan 28 '16 at 21:55