Your directive likely defines an isolate scope: scope: { ... }. In that case, all directives defined on that element will use the isolate scope. Therefore, ng-style will look for property myStyle on the isolate scope, which doesn't exist.

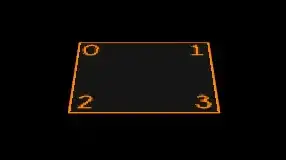
Above, gray lines show $parents, dashed lines show prototypal inheritance.
Scope 004 is your isolate scope. Scope 003 is your controller scope. ng-style will look for myStyle in scope 004, not find it, then it will follow the dashed line and look for it in Scope, and not find it there either.
Normally you don't want to use directives that create an isolate scope along with other directives on the same element. You have a few options:
- use
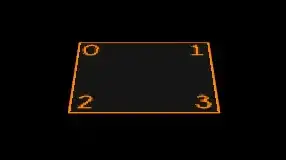
scope: true instead of an isolate scope in your directive. Then when ng-style looks for myStyle in scope 004 and doesn't find it, it will then follow the dashed line (in the picture below) and find it in the parent scope:

- use
ng-style="$parent.myStyle" in your HTML to access the myStyle property in the parent scope (i.e., follow the gray line in the first picture).