Why does 2..toString() return 2 but 2.toString() throws this error?
Example:
console.log(2..toString()); // prints 2
// Firefox throws the error
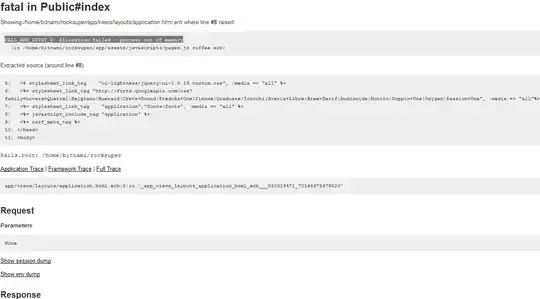
// `SyntaxError: identifier starts immediately after numeric literal`
console.log(2.toString());
var x = 2;
console.log(x.toString()); // prints 2
// Firefox throws the error
//`TypeError: XML descendants internal method called on incompatible Number`
console.log(x..toString());