 I have a JQgrid which cotains only one column which contains some 4 values... I need to add a constant hyperlink after that 4 values which is independent of the values in the cell.. It should not be a combined with column... Instead it should appear as an separate hyperlink inside the JQgrid below the column.. How to achieve this??
I have a JQgrid which cotains only one column which contains some 4 values... I need to add a constant hyperlink after that 4 values which is independent of the values in the cell.. It should not be a combined with column... Instead it should appear as an separate hyperlink inside the JQgrid below the column.. How to achieve this??
This is my code:
Aspx:
<table id="UsersGrid" width = "750px">
</table>
Js:
$(function () {
$("#UsersGrid").jqGrid({
datatype: function (pdata) { getData(pdata); },
colNames: ['CampaignName'],
colModel: [
{ name: 'campaign_name', index: 'CampaignName', width: 750},
],
hidegrid: false,
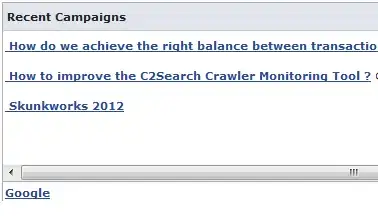
caption: 'Recent Campaigns'
});
});
function getData(pData) {
var userid = $("#userId").val();
var postData = {};
postData.userId = userid;
$.ajax({
type: "GET",
url: "/iSpaceWeb/CampaignService.svc/GetRecentCampaigns",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: postData,
success: function (data) {
ReceivedClientData(JSON.parse(data));
},
error: function (data, textStatus) {
alert('An error has occured retrieving data!');
}
});
}
function ReceivedClientData(data) {
var thegrid = $("#UsersGrid");
for (var i = 0; i < data.length; i++) {
thegrid.jqGrid('addRowData', i, data[i]);
}
}