I recently discovered Jade and want to give it a try for a new static website. I like the terse syntax and the templating capabilities, so much better than raw HTML. I'm editing in Webstorm 6, which has support for file watchers, and can run e.g. Sass out of the box. I've been able to run Jade via the command line to watch my Jade files:
jade --watch --out public jade
I'm now trying to configure my project in Webstorm to handle this automatically, and I'm running into problems.
To keep the source files separate from the generated ones, I'm aiming for a layout like this:
- root
- jade
- index.jade
- subdir
- subdir.jade
- public
- index.html
- subdir
- subdir.html
- jade
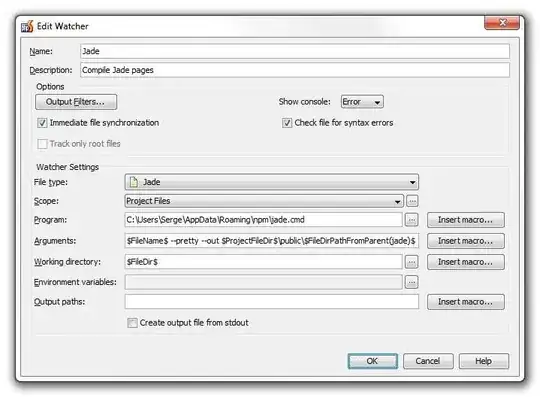
With the Arguments field set as:
--out $ProjectFileDir$\public\$FileNameWithoutExtension$.html $FileDir$\$FileName$
To start with, I have the following within my jade folder:
- index.jade
- subdir
- index.jade
The result in my public folder is:
- index.html (folder)
- index.html (file)
- subdir.html (folder)
- subdir.html (file)
This is the first time I've tried to use the file watcher feature, and the available macros are confusing me. Has anyone with experience in a similar situation any suggestions?