In this post , I would like to describe 'MVVM Pattern (flatten UniDynArray, UniDynArray to .NET Object Object) '.
Create a Model

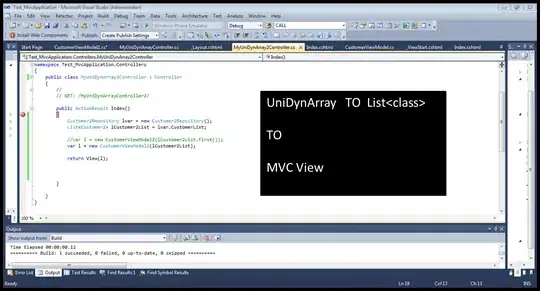
Create Controller

Create View

Open Model file (Models\CustomerViewModel2.cs) and paste the coode
namespace Test_MvcApplication.Models
{
public class Customer2
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime HireDate { get; set; }
}
public class Customer2Repository
{
private List<Customer2> m_custList = new List<Customer2>();
public List<Customer2> CustomerList
{
get
{
U2ConnectionStringBuilder l = new U2ConnectionStringBuilder();
l.Server = "localhost";
l.UserID = "user";
l.Password = "pass";
l.Database = "HS.SALES";
l.ServerType = "universe";
string lconnstr = l.ToString();
U2Connection c = new U2Connection();
c.ConnectionString = lconnstr;
c.Open();
U2Command command = c.CreateCommand();
command.CommandText = "CALL MV_TO_DATASET_SELECT_SUBROUTINE(?,?)"; // UniVerse subroutine
command.CommandType = CommandType.StoredProcedure;
U2Parameter p1 = new U2Parameter();
p1.Direction = ParameterDirection.InputOutput;
p1.Value = "";
p1.ParameterName = "@arg1";
U2Parameter p2 = new U2Parameter();
p2.Direction = ParameterDirection.InputOutput;
p2.Value = "";
p2.ParameterName = "@arg2";
command.Parameters.Add(p1);
command.Parameters.Add(p2);
command.ExecuteNonQuery();
string lRetValue = (string)command.Parameters[1].Value;
//command.Parameters[1].MV_To_POCO<int>();
m_custList = command.Parameters[1].MV_To_POCO<Customer2>();
return m_custList;
}
set
{
m_custList = value;
}
}
}
public class CustomerViewModel2
{
public Customer2 MyCustomer2 { get; set; }
public List<Customer2> CustomerList { get; set; }
public CustomerViewModel2(Customer2 pCustomer)
{
MyCustomer2 = pCustomer;
}
public CustomerViewModel2(List<Customer2> pCustomerList)
{
CustomerList = pCustomerList;
}
}
}
Open Controller file (Controllers\MyUniDynArray2Controller.cs)
namespace Test_MvcApplication.Controllers
{
public class MyUniDynArray2Controller : Controller
{
//
// GET: /MyUniDynArrayController2/
public ActionResult Index()
{
Customer2Repository lvar = new Customer2Repository();
List<Customer2> lCustomer2List = lvar.CustomerList;
var l = new CustomerViewModel2(lCustomer2List);
return View(l);
}
}
}

Open View File (Views\MyUniDynArray2\Index.cshtml)
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<table border="1">
<tr>
<td>ID</td>
<td>Name</td>
<td>HireDate</td>
</tr>
@foreach (var myItem in Model.CustomerList)
{
<tr>
<td>@myItem.ID</td>
<td>@myItem.Name</td>
<td>@myItem.HireDate</td>
</tr>
}
</table>

Open ‘Shared\Layout.cshtml’ file and add the following line
<nav>
<ul id="menu">
<li>@Html.ActionLink("MyUniDynArray2", "Index", "MyUniDynArray2")</li>
<li>@Html.ActionLink("MyUniDynArray", "Index", "MyUniDynArray")</li>
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>

Run the application and press ‘MyUniDynArray2’. You will see Flatten UniDynArray. Basically UniDynArray becomes array of .NET objects(List)

Used UniVerse Subroutine
SUBROUTINE MV_TO_DATASET_SELECT_SUBROUTINE(ARG_INPUT,ARG_OUTPUT)
x = ARG_INPUT
ARG_OUTPUT = "100":@VM:"101":@VM:"102":@VM:"103":@FM:"Nancy":@VM:"Andrew":@VM:"Janet":@VM:"Margaret":@FM:"01/06/1991":@VM:"06/07/1996":@VM:"11/08/1999":@VM:"12/10/2001"
RETURN