I have the following code example: http://jsfiddle.net/RZUnh/3/
Here's the markup for those not wanting to go to the fiddle-link.
<table border="1">
<tr>
<td>
<img src="http://static.tumblr.com/xicugzn/8YDm6eu1c/aviarios-del-caribe-sloth-sanctuary.10968.large_slideshow.jpg" height="150" />
<div class="child">Overlay</div>
</td>
<td>
<img src="https://leerburg.com/Photos/bamboostick874.gif" height="250" />
<div class="child">Overlay</div>
</td>
</tr>
<tr>
<td>Text</td>
<td>Text</td>
</tr>
</table>
And here's the CSS.
td {
min-height:70px;
position:relative;
}
.child {
background-color: rgba(255, 0, 0, .5);
position: absolute;
right:0px;
bottom: 5px;
}
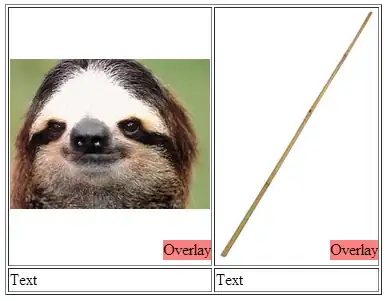
In Chrome, IE 10 and Safari, it produces the following layout:

However, in Firefox, the result is entirely different (notice how the "overlay" is outside the actual table):

I've fiddled with this issue for more than 3 hours now, and nobody at our development department knows what might be the issue.
I did some research on the subject and figured out that relative positioning inside a TD is a bad thing. I tried following the suggestions and making a div container inside of it with a relative layout, but instead the layout ended up like this (in Firefox):

What can I do to solve this problem?