I met a problem in device below Android 4.0, the button in the ActionBarSherlock sometimes just can't vertically centered. This happened on devices running Android 2.3.6, and will not affect on any device running 4.0+
I made a pretty easy custom layout on the ActionBarSherlock, whose custom layout structure is shown in the XML below
The layout that can't center button vertically:
<Button
android:id="@+id/button_action_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@color/people_app_theme_color"
android:gravity="center"
android:text="NEXT"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@android:color/white" />
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:gravity="center"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/button_action_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@color/people_app_theme_color"
android:gravity="center"
android:maxHeight="30dp"
android:src="@drawable/android_home"
android:text="HOME"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@android:color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:minHeight="48dp"
android:text="TextView"
android:textColor="@android:color/white" />
</LinearLayout>
<Button
android:id="@+id/button_action_prev"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@color/people_app_theme_color"
android:gravity="center"
android:text="PREV"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@android:color/white" />
And I simply just can't get the buttons (button_action_next and button_action_prev centered vertically within the action bar)
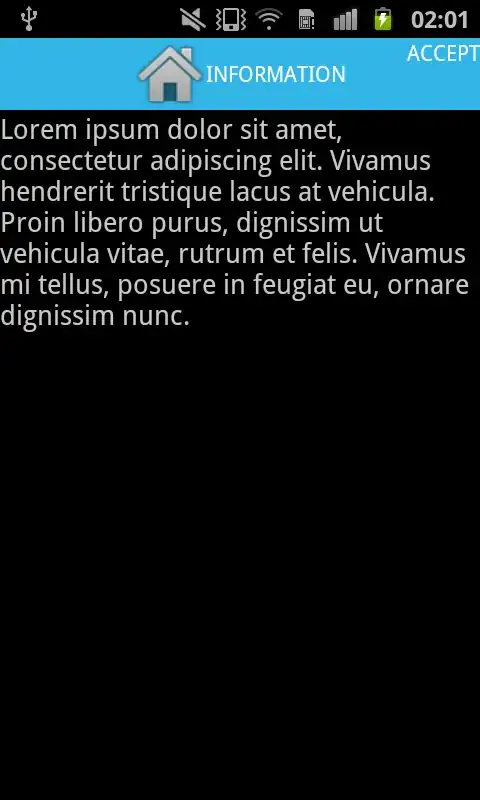
I got the result like this:

However, in the same app, I have another custom layout for ActionBarSherlock which could strangely make the buttons centered vertically very well. The layout of this custom layout is like this:
The layout that can center buttons vertically:
<Button
android:id="@+id/button_actionbar_done"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@color/people_app_theme_color"
android:gravity="center"
android:text="DONE"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@android:color/white" />
<Button
android:id="@+id/button_actionbar_skip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@color/people_app_theme_color"
android:gravity="center"
android:text="SKIP"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/text_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button_actionbar_skip"
android:layout_alignBottom="@+id/button_actionbar_skip"
android:layout_centerHorizontal="true"
android:text="ENTER YOUR DETAILS"
android:textColor="@android:color/white" />
The only difference between the working layout and not working layout, is the one that can't center buttons has a child LinearLayout within it.
So my question is, how can I make sure that the buttons are vertically centered in any circumstances(avoid the result shown in the screenshot)?
UPDATE: what I've tried
Thanks to @nicopico 's comment and this SO post: Gravity and layout_gravity on Android . I've applied layout_gravity="center" to my layout, but the buttons are still not vertically centered.