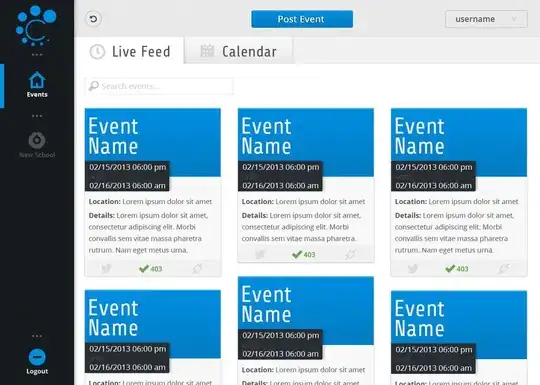
I'm trying to accomplish this design:
 Where the sidebar will be fixed, but the right side (the main content) will scroll vertically (and potentially horizontally if the user's browser window is smaller). What is the best way to achieve this?
Where the sidebar will be fixed, but the right side (the main content) will scroll vertically (and potentially horizontally if the user's browser window is smaller). What is the best way to achieve this?
I tried making the sidebar be "fixed" with a fixed width of 200px, and then the main content just has a margin-left of 200px. However, if the user's browser is then smaller than the main content, the sidebar overlaps all the content as the user tries to scroll horizontally.
Is there a smarter way to achieve this? Thanks!