I have the following problem: the Android browser renders font and SVG artefacts in a webpage made with Sencha Touch 2.
It seems to re-render every card in a Ext.navigation.View after a short delay (approx. 0.5s) and only then the artefacts show. Also, not all text seems to be affected.
Does anyone recognize this behaviour and knows how to tackle the problem?
As for the SVG problem, I found a weird workaround by replacing one of the SVG images with a PNG equivalent, but I'd really like to know what is causing the artefacts to occur.
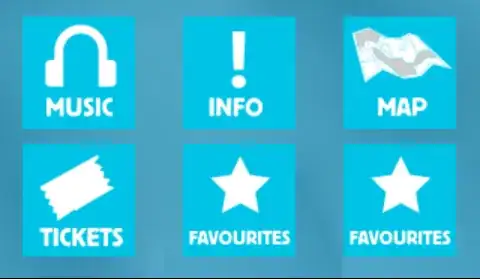
Examples (artefacts/reference):




All buttons are styled with background-image: url(file.svg)