hi im trying to design my app for both android phone and tablet. So i already had it designed but needed to redesign for scaling purposes for different screens.

This is the layout im going for.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@color/white">
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="2"
android:orientation="horizontal" >
<fragment
android:id="@+id/map"
android:layout_marginTop="5dp"
android:layout_weight=".1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
class="com.google.android.gms.maps.MapFragment"
/>
<Button
android:id="@+id/button3"
android:layout_weight=".25"
android:layout_marginLeft="34dp"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="ClickTourismButton"
android:text="@string/Tourism" />
<Button
android:id="@+id/button4"
android:layout_weight=".25"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="34dp"
android:text="@string/Nearby" />
<Button
android:id="@+id/button2"
android:layout_weight=".25"
android:layout_marginLeft="34dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Favourites" />
<Button
android:id="@+id/button1"
android:layout_weight=".25"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="34dp"
android:text="@string/Map" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:weightSum="2"
android:orientation="horizontal" >
<TextView
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textIsSelectable="true"
android:id="@+id/feedupdate1" />
<ListView
android:id="@android:id/list"
android:background="@color/red"
android:layout_weight="1"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"/>
<TextView
android:id="@+id/empty"
android:textIsSelectable="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"/>
<TextView
android:id="@+id/feedupdate"
android:layout_marginLeft="6dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="430dp"
android:textIsSelectable="true"/>
<ListView
android:id="@+id/list1"
android:background="@color/blue"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="430dp"
android:layout_marginLeft="6dp" />
</LinearLayout>
</RelativeLayout>
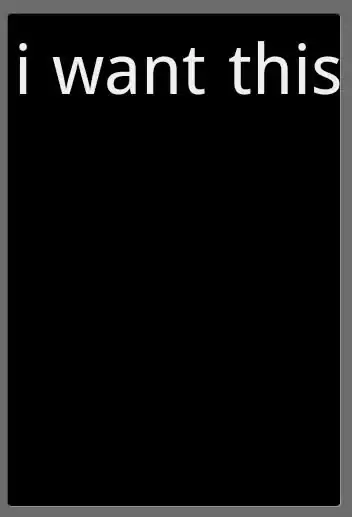
When i run the app the two linear layouts are on top of each other?? or the map fragment which is seen above as the black rectangle takes up all the screen??? Ive no idea what im doing wrong, ive looked through several tutorials and t seems right?
Need assistance please
thanks
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:weightSum="2"
android:background="@color/white">
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<fragment
android:id="@+id/map"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
class="com.google.android.gms.maps.MapFragment"
/>
<Button
android:id="@+id/button3"
android:layout_marginLeft="34dp"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="ClickTourismButton"
android:text="@string/Tourism" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="34dp"
android:text="@string/Nearby" />
<Button
android:id="@+id/button2"
android:layout_marginLeft="34dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Favourites" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginLeft="34dp"
android:text="@string/Map" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textIsSelectable="true"
android:id="@+id/feedupdate1" />
<ListView
android:id="@android:id/list"
android:background="@color/red"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"/>
<TextView
android:id="@+id/empty"
android:textIsSelectable="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"/>
<TextView
android:id="@+id/feedupdate"
android:layout_marginLeft="6dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="430dp"
android:textIsSelectable="true"/>
<ListView
android:id="@+id/list1"
android:background="@color/blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="430dp"
android:layout_marginLeft="6dp" />
</LinearLayout>
</LinearLayout>

one component takes up each side?? its divided in two but the map fragment takes up all of one side and the first listview takes up all of the other???