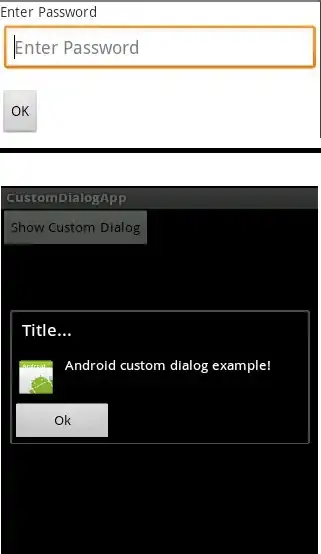
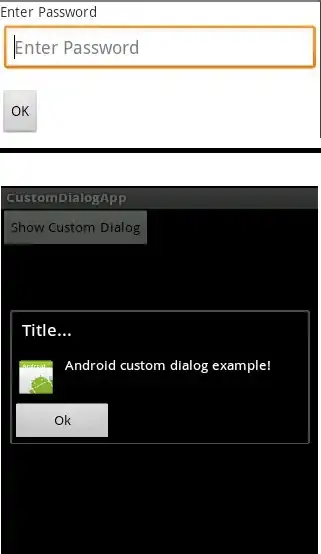
As shown in image the above part is my layout and i want to add pop-up like part below in image.So how can i create it and how can i handle dialogue box button event.??

As shown in image the above part is my layout and i want to add pop-up like part below in image.So how can i create it and how can i handle dialogue box button event.??

public class Add extends Activity{
PopupWindow popUp;
Dialog myDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.add);
myDialog = new Dialog(Add.this);
myDialog.setContentView(R.layout.popup50);
myDialog.setTitle("Please Pay Attention!");
myDialog.setCancelable(true);
//for save
Button popone = (Button)myDialog.findViewById(R.id.button1);
popone.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
myDialog.dismiss();
}
});
//for cancel
Button poptwo = (Button)myDialog.findViewById(R.id.button2);
poptwo.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
Intent CheckProfile = new Intent(Add.this, UserActivity.class);
startActivity(CheckProfile);
myDialog.dismiss();
}
});
myDialog.show();
}
and this is XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#00FFFF"
android:layout_width="300dp"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/popUp_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:gravity="center"
android:textColor="#000000"
android:text="@string/pop50"
android:textAppearance="?android:attr/textAppearanceMedium" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@+id/popUp_text"
android:layout_marginRight="36dp"
android:layout_marginTop="44dp"
android:text="Cancel" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/button2"
android:layout_alignBottom="@+id/button2"
android:layout_marginRight="69dp"
android:layout_toLeftOf="@+id/button2"
android:text=" Ok " />
</RelativeLayout>
I have something similar to show an about screen that might be helpful for you:
b.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
show_about();
}
});
...
private void showAbout() {
Dialog dialog = new Dialog (context);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.about);
dialog.setCanceledOnTouchOutside(true);
dialog.show();
}
The xml bit:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="23dp"
android:text="An app for the Newcastle Cloud Team"
android:textAppearance="?android:attr/textAppearanceSmall" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/textView2"
android:layout_centerHorizontal="true"
android:src="@drawable/coche3" />
...
</RelativeLayout>
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp" />
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#FFF"
android:layout_toRightOf="@+id/image"/>/>
<Button
android:id="@+id/dialogButtonOK"
android:layout_width="100px"
android:layout_height="wrap_content"
android:layout_below="@+id/image"
android:layout_centerHorizontal="true"
android:layout_marginTop="18dp"
android:text=" Ok " />
put this code inside a buton event or what ever u want
final Dialog dialog = new Dialog(context);
dialog.setContentView(R.layout.coustom);
dialog.setTitle("Title...");
// set the custom dialog components - text, image and button
TextView text = (TextView) dialog.findViewById(R.id.text);
text.setText("Android custom dialog ");
ImageView image = (ImageView) dialog.findViewById(R.id.image);
image.setImageResource(R.drawable.ic_launcher);
Button dialogButton = (Button) dialog.findViewById(R.id.dialogButtonOK);
// if button is clicked, close the custom dialog
dialogButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();
public class PopupforeditActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.alphabetslist);
callalertDialogueCustom();
}
public void callalertDialogueCustom(){
final Dialog dialog = new Dialog(PopupforeditActivity.this);
dialog.setContentView(R.layout.popup); // This is my Custom Layout
dialog.setTitle("This is my custom dialog box");
dialog.setCancelable(true);
//there are a lot of settings, for dialog, check them all out!
//set up text
TextView text = (TextView) dialog.findViewById(R.id.txt1);
text.setText("Lots of Hiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii");
EditText edt=(EditText) dialog.findViewById(R.id.edtxtName);
edt.setText("i am binded this time");
//set up image view
/* ImageView img = (ImageView) dialog.findViewById(R.id.ImageView01);
img.setImageResource(R.drawable.nista_logo);*/
//set up button
Button button = (Button) dialog.findViewById(R.id.btnSave);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "You clicked on Save",
Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
Button button1 = (Button) dialog.findViewById(R.id.btnCancel);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//finish();
dialog.dismiss();
}
});
//now that the dialog is set up, it's time to show it
dialog.show();
}
}
My Custom Layout GUI

XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rltvview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bg_black_transparent">
<ScrollView
android:id="@+id/scrlview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_centerInParent="true"
android:background="@android:color/darker_gray" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/txt1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:paddingLeft="5dip"
android:layout_marginTop="15dip"
android:text="Name"
android:textColor="@android:color/black"
android:background="@drawable/btn_orange_matte"/>
<EditText
android:id="@+id/edtxtName"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginTop="10dip"
android:scrollbars="vertical"
android:hint="hii"
android:lines="5"
android:singleLine="false"
android:textColor="@android:color/black" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="1">
<Button
android:id="@+id/btnSave"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight=".5"
android:text="Save"
android:layout_margin="10dip"/>
<Button
android:id="@+id/btnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight=".5"
android:text="Cancel"
android:layout_margin="10dip"/>
</LinearLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>
Just Call this callalertDialogueCustom(); method from any place according to your need.. It will create Custom Dialogue also and will handle the click events also for it