In my html file i have used a SpryTabbledPanels plugin. In that there are three div tags. In one div tag my data is less and another div tag my data is more. I used hover for that. When I hover on first div tag it shows data. but there is much empty space at the bottom and in another div tag there is not much space. So please can I change the height of background image in div tag?
Following is css for background image:
#main-content {
/*margin:0px 225px;*/
margin-left:auto;
margin-right:auto;
margin-top:35px;
width:900px;
/*width:100%;*/
height:auto;
/*height:1053px;*/
/*background: -moz-linear-gradient(top, #fff , #ccc);
background: -webkit-gradient(linear, left top, left bottom, (#E5E5E5) to(#ccc));
background: filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#ffffff', EndColorStr='#000000.');*/
border-top-left-radius:48px;
border-top-right-radius:48px;
border-bottom-left-radius:48px;
border-bottom-right-radius:48px;
padding-bottom:20px;
min-height:1450px;
background:url(res/back-img.png) repeat;
}
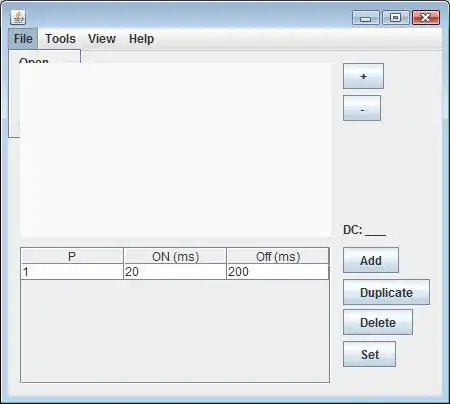
Following are screenshots: