Abstract:
I have two UserControls named Zone and ZoneGroup. One of these controls (ZoneGroup) includes two instances of the other one (Zone). Both of them set DataContext of the root element to this, at the Loaded event-handler.
The problem is that DataContext of inner controls (Zones) is set before loading (the DataContextChanged event occurred before Loaded) which causes some malfunctions in UI. (inside Zone controls initial state is wrong.) If I prevent it, everything works fine (at least seems to be!) except I encounter with the following error report. (In the Output window)
public partial class Zone : UserControl
{
∙∙∙
private void Zone_DataContextChanged(object sender, DependencyPropertyChangedEventArgs e)
{
// Adding this if-clause solve UI problems but makes some binding errors!
if (this.IsLoaded)
brdRoot.DataContext = this;
}
}
System.Windows.Data Error: 40 : BindingExpression path error: 'ZoneBrush' property not found on 'object' ''ZoneGroup' (Name='')'. BindingExpression:Path=ZoneBrush; DataItem='ZoneGroup' (Name=''); target element is 'brdRoot' (Name=''); target property is 'BorderBrush' (type 'Brush')
Details:
There is a UserControl named Zone containing several data-bindings like so..
<UserControl x:Class="MyApp.Zone"
∙∙∙>
<Border x:Name="brdRoot" BorderBrush="{Binding ZoneBrush}" BorderThickness="1">
∙∙∙
</Border>
</UserControl>
So, I set brdRoot data-context as
public partial class Zone : UserControl
{
public Brush ZoneBrush
{
get { return (Brush)GetValue(ZoneBrushProperty); }
set { SetValue(ZoneBrushProperty, value); }
}
∙∙∙
public Zone()
{
InitializeComponent();
}
private void Zone_Loaded(object sender, RoutedEventArgs e)
{
brdRoot.DataContext = this;
}
∙∙∙
}
Also, there is another UserControl that has two ContentPresenters in order to contain and manage two Zone controls.
<UserControl x:Class="MyApp.ZoneGroup"
∙∙∙>
<Border x:Name="brdRoot" BorderBrush="Gray" BorderThickness="1">
<StackPanel Orientation="Horizontal">
<ContentPresenter Content="{Binding MainZone}"
Margin="{Binding MainZonePadding}"/>
<ContentPresenter Content="{Binding MemberZone}"/>
</StackPanel>
</Border>
</UserControl>
And the code-behind is:
public partial class ZoneGroup : UserControl
{
public Thickness MainZonePadding
{
get { return (Thickness)GetValue(MainZonePaddingProperty); }
set { SetValue(MainZonePaddingProperty, value); }
}
public Zone MainZone
{
get { return (Zone)GetValue(MainZoneProperty); }
set { SetValue(MainZoneProperty, value); }
}
public Zone MemberZone
{
get { return (Zone)GetValue(MemberZoneProperty); }
set { SetValue(MemberZoneProperty, value); }
}
public ZoneGroup()
{
InitializeComponent();
}
private void ZoneGroup_Loaded(object sender, RoutedEventArgs e)
{
brdRoot.DataContext = this;
}
∙∙∙
}
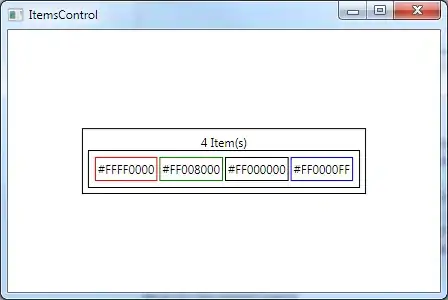
Edit ► Sketch:

My app works fine as expected, but some BindingExpression errors are reported.