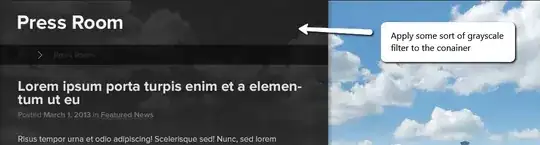
You can't apply a "grayscale everything behind me" filter in CSS.
If you don't mind full screen with loss of aspect ratio (which may not matter depending on your cloud image) here is a technique. It places a div on top of the background that is half the width and uses background-size:200% 100% so that it will size the same as the background. Then we apply CSS3 grayscale and the older versions of it. Then a pseudo-element on top to darken the image.
Tested and works in: Chrome 25, Firefox, IE9 (I assume 7, 8 as well) currently.
jsFiddle

.gray {
background:url(https://www.google.com.au/logos/2013/maria_sibylla_merians_366th_birthday_-1256008-hp.jpg);
width:50%;
height:100%;
background-size:200% 100%;
position:relative;
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url(grayscale.svg); /* Firefox 4+ */
filter: gray; /* IE 6-9 */
}
.gray:after {
display:block;
content:"";
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
background-color:#000;
opacity:.7;
}
body {
margin:0;
background:url(https://www.google.com.au/logos/2013/maria_sibylla_merians_366th_birthday_-1256008-hp.jpg);
height:100%;
background-size:100% 100%;
}
html {
height:100%;
}