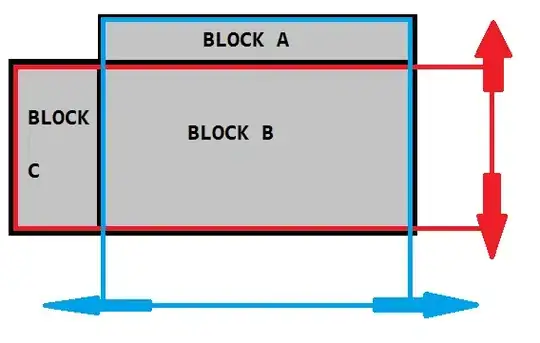
I am trying to construct the following layout logic:

- Block C and Block B can srolled up and down, in this time Block A not scrolled;
- Block A and Block B can srolled left and right, in this time Block C not scrolled;
Any ideas how to do it?
My current solution is:
My xml:
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="40dp"
android:orientation="vertical" >
<com.widget.ObservableHorizontalScrollView
android:id="@+id/horizontalScrollView1"
android:layout_marginLeft="200dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
</LinearLayout>
</com.widget.ObservableHorizontalScrollView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/channel_layout"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:orientation="vertical" >
</LinearLayout>
<com.widget.ObservableHorizontalScrollView
android:id="@+id/horizontalScrollView2"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
</LinearLayout>
</com.widget.ObservableHorizontalScrollView>
</LinearLayout>
</ScrollView>
</LinearLayout>
</LinearLayout>