Full fiddle: http://jsfiddle.net/kenyu73/TqLH4/3/
I've been through alot of Overflow postings and there seems just as many solutions as version of browsers and browser versions!
I've tried using Height:100%; Overflow: hidden; on all parent elements too. (, , etc)
If I set my (row4 > td) = 75% or so, the overflow is obviously gone.
Ideas, suggestions?
Thanks!
#row0,#row1,#row2,#row3{
height: 1%;
}
#row4{
}
#row4 > td{
height: 100%; /*** UGH, todo...***/
overflow: hidden;
}
#divContainer{
height: 100%; /*** UGH, todo...***/
border: 1px solid #C8C8C8;
margin: 2px;
overflow: auto;
}
.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
.
<tr id="row4">
<td>
<div id="divContainer">
<div class="results" id="div_search_results"></div>
<div class="results" id="div_content_results"></div>
<div class="results" id="div_top_results"></div>
</div>
</td>
<td>
<div id="divContainer">
<div id="div_contents"></div>
</div>
</td>
</tr>
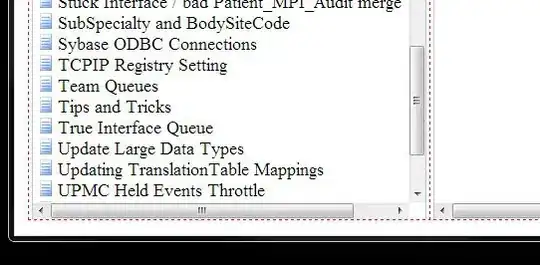
IE9 - Blah --> getting "browser" scrollbars since body goes off page!

Chrome - Perfect!