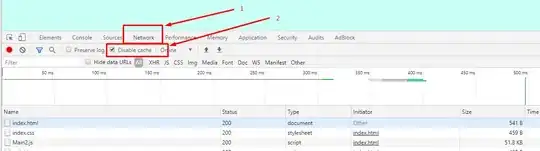
If the debugging window is open, the debugger starts hitting lines by itself even though there are no set breakpoints.
I have tried using the "Deactivate breakpoints" button and it doesn't make a difference if it is on or off.
This happens on any website.