I've built out a demo app and am wondering if there is any way to now change this app to have square corners in the top menu bar of the app? I've seen other apps that have this and wondering if someone could point me in the right direction on how to accomplish this. Thanks!
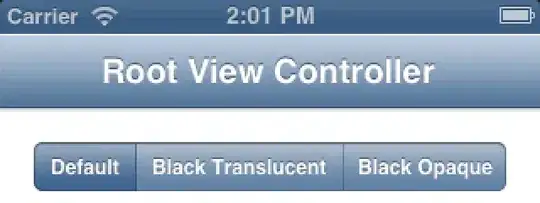
Before:

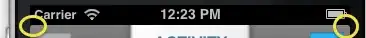
After: