Yes, Apple suggest to use images with 22px, 44px and 66px size for UIBarButtonItems, but if you use preinstalled icons like Bookmark icon, it's sized by 25px 50px and 75px for 1x, 2x and 3x respectively.
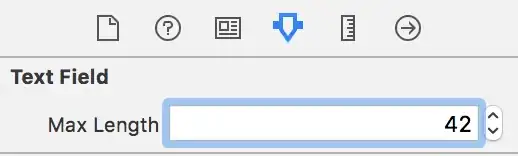
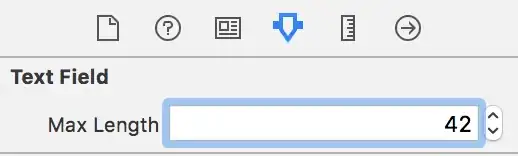
Here are 2 icons in UIToolbar. On the right is Apple's system bookmark icon and on the left my custom icon.
Here my custom icon sized 22px-44px-66px:

And here 25px-50px-75px:

So, if you use custom and system icons in one toolbar, I would suggest to use 25px-50px-75px scaling, or your custom icons will be smaller. In fact I always use 25px-50px-75px scaling, it looks better on toolbars, as for me.