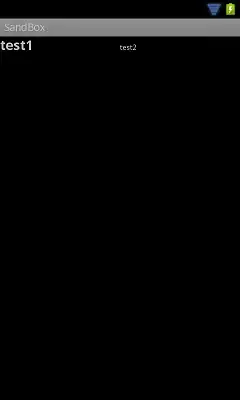
Trying to make a three column design work well for super wide or high res screens. Here's what it should look like, specifically the third column being flush with the second one:

Here's what it looks like widescreen: 
It's supposed to be sticky for those with smaller browsers (it's an interactive query builder), but with larger screens its right attribute takes it way too far away from the center point. Absolute positioning would remedy the flushed issue, but it'd ruin the sticky goal.
Is there an elegant way to do this or should I alter the positioning via javascript based on browser resolution?
Thanks,