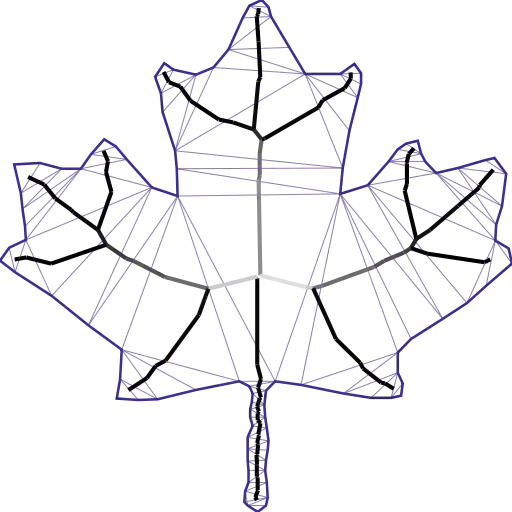
I want to crop image by polygon area, but couldn`t find any library, which can make it. OpenCV is too big for this small thing. JJIL [enter link description here] crop just rectangle area. Maybe you have any ideas how i can achieve it? Thanks for help!


FOR Nidhi: Try something like this, if doesnot work - create another canvas for path, and than get Bitmap from it (for mask), and apply this mask bitmap to your initial canvas instead drawPath.
Bitmap obmp = BitmapFactory.decodeResource(getResources(), R.drawable.image1);
Bitmap resultImg = Bitmap.createBitmap(obmp.getWidth(), obmp.getHeight(), Bitmap.Config.ARGB_8888);
Bitmap maskImg = Bitmap.createBitmap(obmp.getWidth(), obmp.getHeight(), Bitmap.Config.ARGB_8888);
Canvas mCanvas = new Canvas(resultImg);
Canvas maskCanvas = new Canvas(maskImg);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);;
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
Path path = new Path();
path.moveTo(view.mx,view.my);
path.lineTo(view.x1,view.y1);
path.lineTo(view.x2,view.y2 );
path.lineTo(view.x3,view.y3);
path.lineTo(view.x4,view.y4);
path.close();
maskCanvas.drawPath(path, paint);
mCanvas.drawBitmap(obmp, 0, 0, null);
mCanvas.drawBitmap(maskImg, 0, 0, paint);