I am working with Firefox and Google Chrome.
On Firefox I have no problems and the focus color is blue.

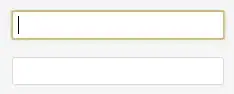
On Chrome the focus is blue + orange.

How do I remove the orange? It comes as a default input focus in Chrome.
.input {
border: 1px solid #dbdbdb;
padding: 0 5px 0 5px;
height: 26px;
width: 200px;
border-radius: 3px;
font-family: "Arial Black", Gadget, sans-serif;
font-size: 13px;
}
.input:focus {
border: 1px solid rgba(51, 153, 255, 0.4);
box-shadow: 0 0 5px rgba(51, 153, 255, 0.4);
}<td><input type="text" name="user_login" class="input" autocomplete="off"></td>