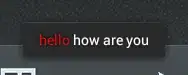
I want a toast with multi-colors. Like this:
I looked at the different tutorials on changing the layout in the xml to create a custom Toast, but none of them explain adding different colors like this.
How can I do this?
================================
ANSWER
================================
Using all your help, I have designed a simple Method() to make color toasts easier to call.
res/layout/toast_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout_root"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:paddingBottom="6dp"
android:paddingTop="6dp"
android:background="#DAAA"
>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
src/PROJECTNAME/FILENAME.java
// Color Toast(String1,String2,Color)
// Toastbackground = White
// String1 = Dark Gray
// String2 - **CASE SENSITIVE**
// = "same" = Dark Gray, or
// = "purple" = Purple, or
// = "orange" = Orange
public void CToast(String t1, String t2, String c) {
if (c == "same") {
c = "444444";
} else if (c == "purple") {
c = "6600FF";
} else if (c == "orange") {
c = "ffcc00";
}
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.toast_layout,
(ViewGroup) findViewById(R.id.toast_layout_root));
TextView textCToast = (TextView) layout.findViewById(R.id.text);
String text2 = "<font color=#444444>" + t1 + "</font> <font color=#" + c + ">" + t2 + "</font";
textCToast.setText(Html.fromHtml(text2));
Toast toast = new Toast(this);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(layout);
toast.show();
}
Hope this help! Thanks everyone