I want to layout an 8x8 grid of images, actually just 40x40px icons, within a GridView layout using the ImageView class.
I have tried playing around with the setLayoutParams and the setScaleType methods of the ImageView class but have not been able to achieve the desired affect. Here is what I have, but I am experimenting with only a 3x3 grid of small icons until I get the hang of it.
Main Acitvity:
package com.topherwilso.ropasci;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.GridView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gv = (GridView) findViewById(R.id.gridview);
gv.setAdapter(new ImageAdapter(getApplicationContext()));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
And my ImageAdapter class:
package com.topherwilso.ropasci;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class ImageAdapter extends BaseAdapter {
int[] images = {
R.drawable.one, R.drawable.two,
R.drawable.three, R.drawable.four,
R.drawable.five, R.drawable.six,
R.drawable.seven, R.drawable.eight,
R.drawable.nine
};
private Context context;
public ImageAdapter(Context applicationContext){
context=applicationContext;
}
@Override
public int getCount() {
//Number of data elements to be displayed
return images.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView iv;
if(convertView != null){
iv = (ImageView) convertView;
}
else{
iv = new ImageView(context);
iv.setLayoutParams(new GridView.LayoutParams(120, 120));
iv.setScaleType(ScaleType.CENTER);
iv.setPadding(0, 0, 0, 0);
}
iv.setImageResource(images[position]);
return iv;
}
}
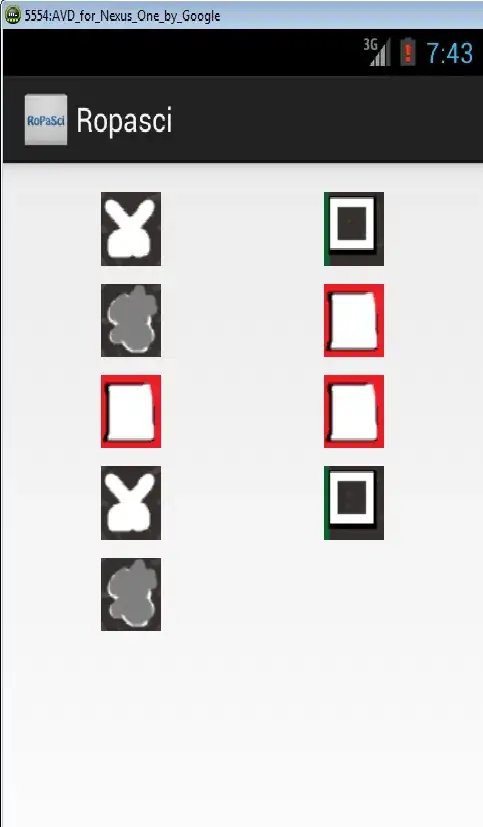
This is what is looks like now,

This is what I would like,