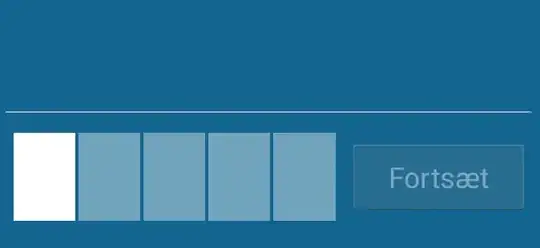
I have the following in a class ProgressIndicatorView. The view, when used holds the five rectangles below :
When the user presses the button "Fortsæt" I call the views method setProgressIndicator(int step) which sets the color of the next rectangle in the view to fully opaque. The method looks like this :
public void setProgressIndicator(int activeStep) {
// Fade IN
TransitionDrawable transition = (TransitionDrawable) this.getChildAt(activeStep-1).getBackground();
transition.startTransition(transitionTime);
}
and the init method looks like this
private void init(Context context) {
this.setOrientation(LinearLayout.HORIZONTAL);
transitionColor = getResources().getDrawable(R.drawable.colortransition);
for (int i = 0; i < squareAmount; i++) {
ImageView loadingPiece = new ImageView(context);
//loadingPiece.setBackgroundColor(transparentWhite);
loadingPiece.setBackgroundDrawable(transitionColor);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(0,
LinearLayout.LayoutParams.FILL_PARENT, 1.0f);
lp.setMargins(0, 15, 4, 15);
this.addView(loadingPiece, lp);
}
}
The method works perfectly if I use a static backgroundcolor as the resource but doesn't when I use the transitioncolor drawable. Any suggestions as to what could be causing the issue ?
edit: for clarification THIS is what the view looks like when I use this.getChildAt(activeStep-1).setBackgroundColor(opaqueWhite);

but THIS is what it looks like when I use the current implementation of setProgressIndicator:

What is causing this to happen?
edit: Is there another approach that I could possibly to accomplish this effect if the cause of this problem cannot be located?