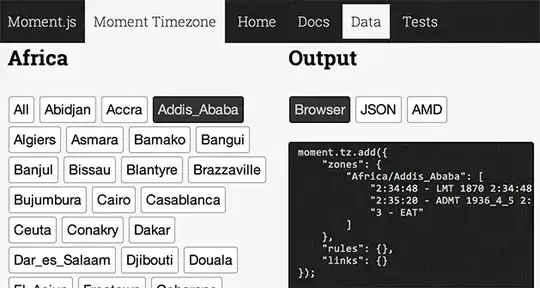
The problem I am having comes down to the way the Reingold-Tilford tree reduces the separation between siblings as their depth increases. This causes overlap if the nodes and text are not scaled in relation to their depth:

This may be a better example:

Notice how the separation between siblings is decreasing. I am confident that his has a purpose in keeping the graphs tighter, but I am okay with it consuming more space.
I have gone through the source code for the layout.tree and cannot find where the code defines that the distances will reduce. I am able to increase the distance of all the nodes at all depths, but this is also not exactly the point.
Any suggestions?