I crated a form that is to be used as a partial view.
I placed a breakpoint at the 'Save' action, and when I click the submit button, it validates the data, but never reaches the action, instead the Index action is reached several times!
Here is the code:
@model Models.Category
@using (Html.BeginForm("Save", "Categories", FormMethod.Post))
{
@Html.AntiForgeryToken()
<fieldset>
<legend>Category</legend>
@Html.HiddenFor(model => model.CategoryId)
<p>@((Model.CategoryId > 0 ? "Edit" : "New") + " category")</p>
<div class="editor-label">
@Html.LabelFor(model => Model.Title)
</div>
<div class="editor-field">
@Html.EditorFor(model => Model.Title)
@Html.ValidationMessageFor(model => Model.Title)
</div>
<div class="editor-label">
@Html.LabelFor(model => Model.Description)
</div>
<div class="editor-field">
@Html.EditorFor(model => Model.Description)
@Html.ValidationMessageFor(model => Model.Description)
</div>
<p>
<input type="submit" value="Save">
@Html.ValidationSummary(true)
</p>
</fieldset>
}
Action:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Save(Category category)
{
throw new Exception("Exception has been thrown!");
}
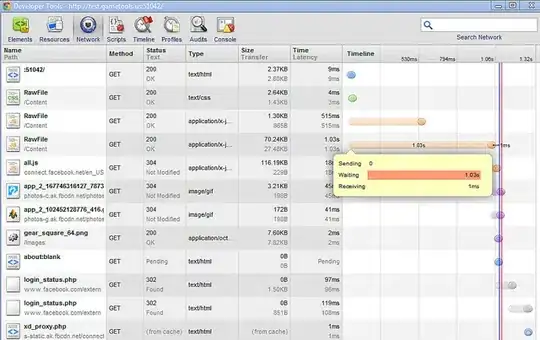
Here is a screenshot of what happens when I hit 'Save', validation error shows up, but the Save action is not called, nor is the exception ever thrown.
Instead, the Index action is triggered!

What else can I check to track down the issue? Who is redirecting the page to index???
You can see the output HTML here.