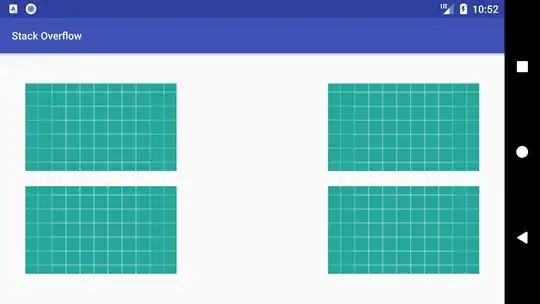
I want to set margins by percentage.. I have 4 imageviews in a linearlayout and want to set default left,right,top,bottom margins that keep same percentage for each screen size.
is it possible ?
here is a demo what i want..

And here is what i've tried and doesn't work
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:weightSum="10" >
<Thumbnail
android:id="@+id/thumb1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4" />
<Thumbnail
android:id="@+id/thumb2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:weightSum="10" >
<Thumbnail
android:id="@+id/thumb3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4" >
</Thumbnail>
<Thumbnail
android:id="@+id/thumb4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4" />
</LinearLayout>
</LinearLayout>
Thanks for your help