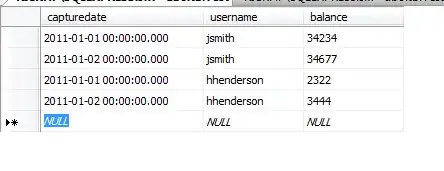
In visual studio, when creating controls in the markup(or in code-behind) you can specify colors in HEX format like this: "#FFFFFF", but you also can select from the list of preset colors like: White, Wheat, Window, etc. (See screenshot).
Is it possible to extend that list and add additional colors?

- 8,787
- 23
- 94
- 154
-
This probably comes from the SystemColor class so there is no easy way to extend the list. – Wiktor Zychla Apr 26 '13 at 22:49
-
@WiktorZychla System COlor is structure not class - http://msdn.microsoft.com/en-us/library/system.drawing.color.aspx – aked May 03 '13 at 11:31
-
@WiktorZychla System.Drawing.Color is Structure and can not be inherited – aked May 03 '13 at 11:40
6 Answers
This list is based on System.Drawing.KnownColor enum values. As enums cannot be extended and you cannot inherit from another enum, if you want to create list with more named colors to use in your own code you have to implement your own enum with those values added manually and with additional ones you wish to see there.
And, of course, along with System.Drawing.KnownColor enum there is a method in Color struct that is used to get the value of this named color - Color.FromKnownColor. I think you should also add extention method to Color struct that will do the same for your own enum, as FromKnownColor method does for KnownColor enum. And maybe you can even use FromKnownColor method in your own extension method to make it simplier for colors that already exist in this standard enum.
But if the only thing you want to do is to extend this one list in ASP.NET designer, you cannot do this with any changes in your own project or by changing options in VS. Maybe you can write an add-in to Visual Studio to do this, but that's the only way I see, if it's what you wanted to do.
EDIT: If inheriting the control is an option for you, maybe the best answer you can get is the one suggested by simplecoder, as described in his answer - creating your own control based on the old one with this new enum values binded to the property you want to use new colors for.
- 1
- 1
- 3,407
- 1
- 18
- 29
-
-
Thanks for your answer. Can you provide a example of an extension method that can be used to get the color? – RAS May 02 '13 at 23:17
-
I guess you can not write an extension method on enum ?even if you add extension method the Button/Control class will not be able to refer it so in visual designer it is not possible to show - MyColor – aked May 03 '13 at 03:44
-
@simplecoder maybe I didn't choose the best description. I'm talking about writing extension method to `Color` class that will do the same for this new enum, as `FromKnownColor` method does for `KnownColor` enum. I didn't suggest to add method to enum itself, sorry for confusing you. I'll update this part - thanks for pointing this out! – Konrad Gadzina May 03 '13 at 07:50
-
@RAS one thing that came to my mind is to check if color with provided name exists in `KnownColor` enum. If yes - use `FromKnownColor` to return color for this name. If not - use a switch on color name and return color with RGB values you want, maybe? I can't create an example at the moment, but I think it's descriptive enough. – Konrad Gadzina May 03 '13 at 08:02
-
@KonradGadzina Color is a structure :) i used dotpeek reflector to look thru class and also the designer classes . ...http://msdn.microsoft.com/en-us/library/system.drawing.color.aspx – aked May 03 '13 at 11:21
-
@simplecoder oh, point for you. I forgot about that and didn't check. ^^ – Konrad Gadzina May 03 '13 at 11:25
-
@KonradGadzina I know ASP.NET MVC is open source but I guess ASP.NET 4.5 is not open source - if it is then i deserve to be downvoted :) – aked May 03 '13 at 11:26
-
@KonradGadzina I tried the Extension Method and it failed to load MyColor in Designer - Did you try ? – aked May 03 '13 at 12:10
-
You added a link to "As enums cannot be extended...", probably to link to a question that details _why_ enums cannot be extended.., but you linked to _this_ very question. Inception... – Daniel A.A. Pelsmaeker May 03 '13 at 12:43
-
1@simplecoder I didn't say that with my suggestion you can change the list in designer and no, I didn't check it. The question is connected to markup designer and code-behind code completition, but the image is about markup only. In code-behind you should be able to easily use added extension method and pass new enum as parameter - so list of possible values of enum can be viewed by intellisense, so I suggested this as I didn't thought about inheriting control as you did. And I think your answer will be accepted as it's the best, I think. – Konrad Gadzina May 03 '13 at 14:04
-
@KonradGadzina my bad , i thought user wants the color in markup not in code behind....extension method is "sweet" for code behind. – aked May 03 '13 at 21:37
As @Sayse pointed out you can not create extension property : why ? Read this :MSDN Blog one way of doing is creating extesion method and using it. which @Sayse pointed @Konrad pointed the issue with KnownColor Enum
So here is a solution with little twist.
By Inheriting Control class , i am positive this should work. This involve little work , but once you get hang of it it's very straight forward.
- Inherit Control class e.g MyCustomButton inherits System.web.UI.WebControls.Button
- Create a new Property BackColor2 , Which consume as New Enum of MyColor
Override the BackColor Property , BackColor is defined in Parent class of Button which is
System.Web.Ui.WebControls.WebControlMake the BackColor Set property to Private and Link it to BackColor 2
if you need existing color , then copy them your new enum. using reflector


using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Drawing;
using System.ComponentModel;
namespace ClassLibrary1
{
public class MyButton : System.Web.UI.WebControls.Button
{
[DefaultValue(typeof(Color), "")]
public virtual Color BackColor
{
get
{
if (!this.ControlStyleCreated)
return Color.Empty;
else
return this.ControlStyle.BackColor;
}
private set
{
// this.ControlStyle.BackColor = value; , OVerride it with your MyColor
this.ControlStyle.BackColor =YourMethodConvertMyColorToColor(this.BackColor2);
}
}
private Color YourMethodConvertMyColorToColor(MyColor c){
//your implementation
if (c == MyColor.MyColorGreen)
{
return ColorTranslator.FromHtml("#FF0000"); ; //just example
}
return Color.Green;//default
}
MyColor _mycolor; //Global Value
[DefaultValue(typeof(MyColor), "")]
public MyColor BackColor2
{
get
{
return _mycolor;
}
set
{
this._mycolor = value;
}
}
}
public enum MyColor
{
MyColorGreen=1,
MyColorBlue=2
}
}
Edit : System.Drawing.Color is Structure so it can not be Inherited. This is show stopper. That's why i thought inheriting control is only a solution
Also I tried to add a extension Method like this and it did not work for me. In designer i do not see myColor
public static class MyExtensions
{
public static System.Drawing.Color MyColor(this System.Drawing.Color c)
{
return Color.AliceBlue; // could be your color
}
}
- 5,625
- 2
- 28
- 33
Not directly as you cannot create extension properties.
One solution is to make an extension method
public static Color MyNewColor(this Color str)
{
return Color.FromArgb(255, 255, 255, 255);
}
This can then be called from
(new Color()).MyNewColor()
so slightly different and probably less efficient as it is creating two colors instead of one like the existing properties, but will achieve what you are looking for..
- 42,633
- 14
- 77
- 146
-
Note: I'm not familiar with asp.net so not sure how this applies to that but question is tagged to c# – Sayse Apr 24 '13 at 21:26
-
-
When I tried it it appeared in the method list for colours but was not in an asp.net application – Sayse May 03 '13 at 12:39
You need to write your own control and add design time support for Visual Studio. This can allow you to use it directly from the VS Toolbox. For quick solution consider defining the color in code behind using this code :
using System.Drawing;
this.myButton.BackColor = ColorTranslator.FromHtml("#FF0000");
you can create your own drop down list containing all the colors from the already available list.
Dim colorList as new DropDownList()
Dim colorArray As String() = System.Enum.GetNames(GetType(KnownColor))
colorList.DataSource = colorArray
colorList.DataBind()
now you can add your own manual colors to the list.
colorList.Items.Add(newcolor.ToString)
ofcourse to use it inside the Visual Studio IDE you have to create your own Visual Studio Add-in.
- 2,715
- 5
- 27
- 51
You really can't edit this list provided by .Net Framework to add additional colors of your choice. The reasons are quite obvious as summarized in the above post by @Konrad Gadzina. You can choose the alternate way as suggested by @simplecoder.
But I would rather say, use the Pick Color functionality to grab your color of your choice rather going through all these hard way.
- 7,235
- 8
- 43
- 56