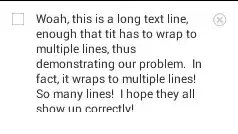
I would like the items in a ListView in my android app to contain a check box on the left, followed by some text, followed by a button. I would like the check box and button to be baseline aligned with the text. To achieve this, I put all three in a LinearLayout which tries to baseline align its items by default. This works great, except that the bottom line of multi-line text is always clipped.
Here is an example of how it looks:

There is a related question on StackOverflow with the proposed solution to be to set layout_gravity = "fill" for the TextView, but that defeats the purpose as it disables the baseline align. Is there any solution to this problem that allows me to preserve the baseline align? This seems like a pretty basic problem that surely many people must encounter.
The only other solution I've found is to add some padding to the bottom of the text view, but this seems hacky and not robust against font sizes. I could set the padding procedurally from code based on the font size, but it seems like it may be tricky to get the correct values.
Here is a sample layout that illustrates the problem:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:baselineAligned="true">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="9dp"
android:layout_marginRight="8dp"
android:textSize="16sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Woah, this is a long text line, enough that tit has to wrap to multiple lines, thus demonstrating our problem. In fact, it wraps to multiple lines! So many lines! I hope they all show up correctly!"
android:textSize="16sp"/>
<FrameLayout
android:layout_width="40dp"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="12dp"
android:src="@drawable/ic_note_check_delete"/>
</FrameLayout>
</LinearLayout>