My app load an Image in a DetailView. This Detailview is full of information, so I have to win some space. The Image i want to display is really small: 132 × 99 so i have to scale it to the whole width of the screen -> 320 x 240 this looks really big on the screen. So I want to cut the top and the bottom to get 320 x 150 without loosing aspect ratio. I tried: Scale To Fill, Scale To Fit, Center, Aspect To Fill, Aspect To Fit... in the IB. None was the right. Is there any programmatically way?
EDIT
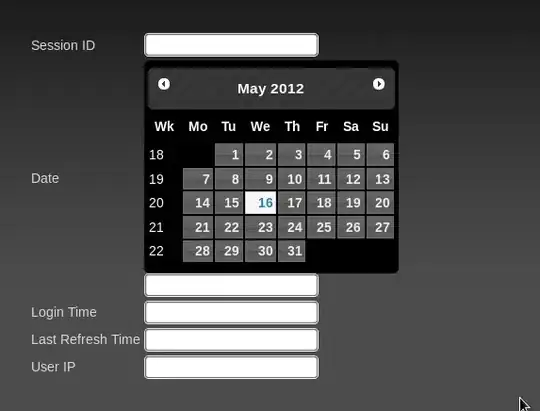
there are some screenshots
The source:

Storyboard:

and the ugly version:

my goal (photoshopped):



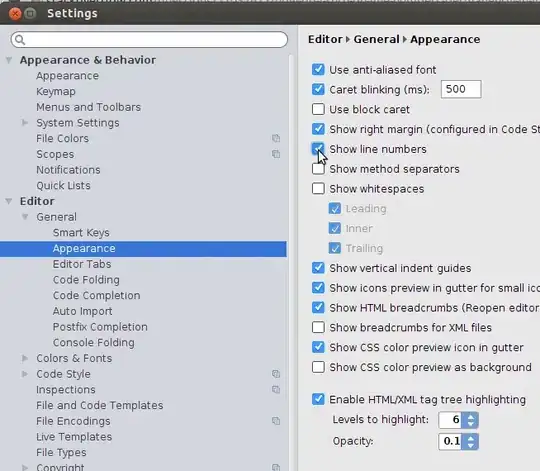
 It's a property of UIImageView - it's important to select
It's a property of UIImageView - it's important to select