Today I am again struggling with trapeze (yay) !
Here's how it goes :
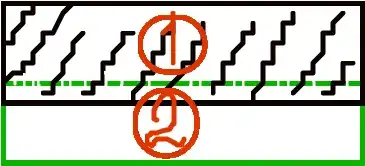
I have a template which is like this :

(it's a cigarette pack template)
I'm trying in css, to recreate the right side of the pack :
HTML
<div class="cote-droit">
<div class="inner">
<div class="cote-droit-top"></div>
<div class="cote-droit-bot"></div>
</div>
</div>
CSS
.cote-droit .inner
{
position: relative;
height: 293.04px;
width: 64.076px;
}
.cote-droit-top
{
width: 64.076px;
height: 72.49px;
background: url(pack.png) -227.567px -604.822px no-repeat;
}
.cote-droit-bot
{
width: 64.076px;
height: 220.55px;
background: url(pack.png) -227.567px 0 no-repeat;
}
With this code, I have :


Which are the two parts of the right side, with blank part on the bottom of the right side, and blank part of the top of the right side
So my question is : How do I get something like this :

Using absolute position doesn't make the white parts disappear, and I'm kind of stuck !
Thanks for your time, I'm waiting for your answers here, and be glad to give you more informations if needed