I encountered a problem on selectOneMenu component and the primefaces fileupload.
<h:outputLabel value="Categorie :" />
<p:selectOneMenu value="#{composantbean.selectedCategoryId}" required="true" >
<f:selectItem itemLabel="Select categorie" itemValue="" />
<f:selectItems value="#{composantbean.listcat}" var="cat" itemValue="#{cat.nomCat}" itemLabel="#{cat.nomCat}" />
<p:ajax update="panlecart2" event="change" listener="#{composantbean.catListener()}"/>
</p:selectOneMenu>
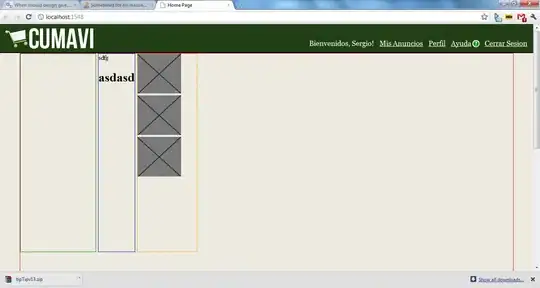
My problem is at the display. the selectOneMenu is displayed but ItemLabel is hidden with a black color of my theme "trontastic"
 and the file upload is not displayed.
and the file upload is not displayed.
This problem no longer exite when I work with explorer instead of chrome or when I do
<p:commandButton value="Annuler" update="panel1" process="@this">
<p:resetInput target="panel1" />
</ p: commandButton>
 I should do, please thank you in advance
I should do, please thank you in advance