2018 Update
As of March 2018, PhantomJS development has been suspended with the recommendation to use headless Chrome instead. While it appears that WebKit, and therefore Safari, still has this problem, Chrome, including headless Chrome, now splits the table cleanly into 2 pages.

Original post
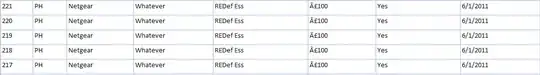
This is not a bug in phantomjs, this is how the WebKit handles page breaks. (Chrome, too.) You can see this by opening the page in Safari and then trying to print it on "US Letter" size. I don't know why you get 3 pages on A4 size when your fiddle fits into 2 pages of (shorter) US Letter size, but I think that is beside the point.
In general all HTML to PDF converters that I am aware of have this exact same problem or have such difficulty solving it that they are considered unacceptably buggy. See How to avoid page break inside table row for wkhtmltopdf for example.
See some ways to use JavaScript to help WebKit break up the table better here, along with more discussion of the problem.