I am using this Plugin to load content into tooltip via ajax. It is pretty simple to understand and start using it.
This is my jsp page in which I want to load content dynamically into tool tip on hovering on a link.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<html>
<head>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.hoverIntent.js" type="text/javascript"></script> <!-- optional -->
<script src="jquery.cluetip.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('a.basic').cluetip();
});
function web()
{
alert('asffdsr');
}
</script>
</head>
<table border="1">
<tr>
<th>Question name</th>
<th>Group ID</th>
<th>opt1(#votes)</th>
<th>opt2(#votes)</th>
<th>opt3(#votes)</th>
<th>opt4(#votes)</th>
<tr>
<c:forEach var="questions" items="${questionslist}">
<tr>
<td><a class="basic" href="http://www.google.com" rel="http://www.google.com" ><c:out value="${questions.question}"/></a></td>
....
If you look into the above code, at the bottom you will find the <a> tag with class = basic and the page to be loaded into the tooltip via ajax is http://www.google.com
In the head you can see the script src and the javascript functions. I have imported the all the js files into the folder containing the jsp page.
But for some reason the tooltip is not appearing. What is wrong here and how to correct it? And also is there any way of checking if all the 3 js files jave been imported into the page?
The following structure describes where the css and the jsp files are present. The css and js fields are present inside the web content folder and the jsp files are present in
WEB CONTENT
WEB-INF
JSP FILES..
CLUETIP CSS AND JAVASCRIPTFILES..
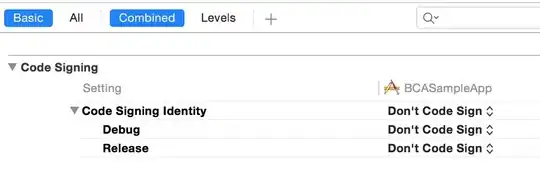
This is the screenshot. As you can see the js fields are not being loaded. But the css files are being retrieved.

EDIT#1
The page is loaded via ajax inside a div. So on clicking view page source, we cannot see the the source code of the stuff inside the div.
EDIT#2
The jquery.js file is not being imported even when using CDN i.e in the network tab of the developer tool, there is no call made for the the javascript file. I have given the script src line in the head section.