I am working on a Suduko solver app. I want the layout to have 9x9 TextView in 9 Gridviews. I want to put below them two buttons (Solve, clear). I have made it but it does not work probably with small devices (Can`t see the buttons and the Grid view turned to scrollable that does not fit the screen)
Here is how I add Textviews to the Gridview
gridView = (GridView) findViewById(R.id.gridView1);
String[] arrayEmpty = new String[] {"", "", "", "", "", "", "", "", ""};
ArrayList<String> listEmpty = new ArrayList<String>(Arrays.asList(arrayEmpty));
gridView.setAdapter(new ArrayAdapter<String>(this,R.layout.list_item,list));
Here is my Layout.XML
<?xml version="1.0" encoding="utf-8"?>
<TableRow android:id="@+id/tableRow1"
android:layout_width="match_parent"
android:background="#999999"
android:layout_weight="1"
android:layout_height="match_parent">
<GridView
android:id="@+id/gridView1"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#5C5C5C"
android:layout_weight="1"
android:numColumns="3" >
</GridView>
<GridView
android:id="@+id/gridView2"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#5C5C5C"
android:layout_weight="1"
android:numColumns="3" >
</GridView>
<GridView
android:id="@+id/gridView3"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#5C5C5C"
android:layout_weight="1"
android:numColumns="3" >
</GridView>
<TableRow android:id="@+id/tableRow2"
android:layout_width="match_parent"
android:background="#999999"
android:layout_weight="1"
android:layout_height="match_parent">
<GridView
android:id="@+id/gridView4"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#5C5C5C"
android:layout_weight="1"
android:numColumns="3" >
</GridView>
<GridView
android:id="@+id/gridView5"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#5C5C5C"
android:layout_weight="1"
android:numColumns="3" >
</GridView>
<GridView
android:id="@+id/gridView6"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#5C5C5C"
android:layout_weight="1"
android:numColumns="3" >
</GridView>
<TableRow android:id="@+id/tableRow3"
android:layout_width="match_parent"
android:background="#999999"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginBottom="15dp">
<GridView
android:id="@+id/gridView7"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#5C5C5C"
android:layout_weight="1"
android:numColumns="3" >
</GridView>
<GridView
android:id="@+id/gridView8"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#5C5C5C"
android:layout_weight="1"
android:numColumns="3" >
</GridView>
<GridView
android:id="@+id/gridView9"
android:clickable="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="2dp"
android:background="#5C5C5C"
android:layout_weight="1"
android:numColumns="3" >
</GridView>
<TableRow android:layout_weight="1" android:layout_height="match_parent">
<Button
android:id="@+id/solve_button"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="@string/solve" />
<Button
android:id="@+id/clear_button"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="@string/_clear" />
</TableRow>
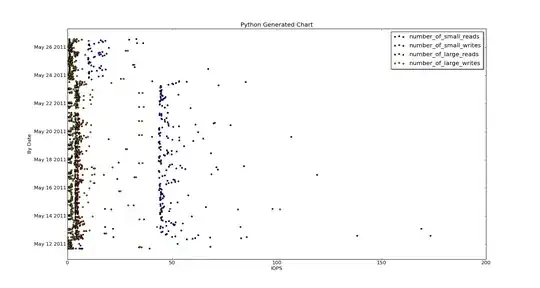
And this is a screenshot of what I had 
But this is what I need my Layout to be with all Devices. Maybe I should use weights, but I don`t know how