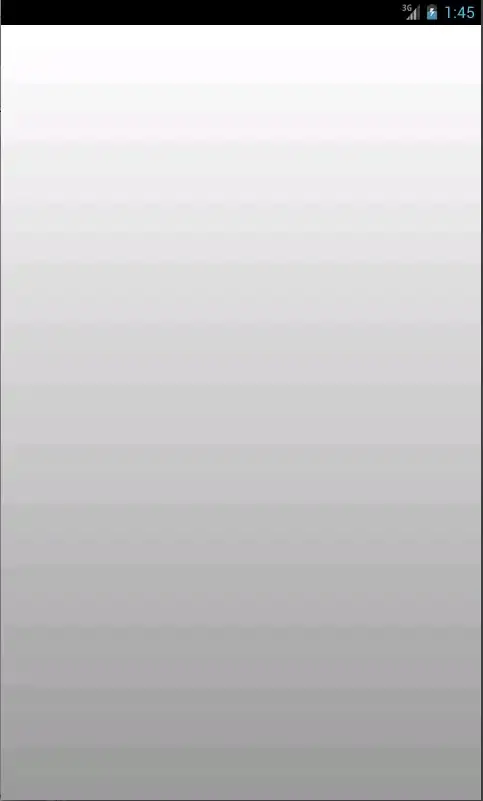
I'm trying to set a background using a GradientDrawable. Everything works fine except that the background appears with significant banding. I've tried to enable dithering, but it's not getting any better. Here is a screen shot:

From a coding standpoint, I've done this:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/* Deal with gradient banding */
getWindow().setFormat(PixelFormat.RGBA_8888);
setContentView(R.layout.activity_main);
}
/* Another attempt to deal with the banding */
@Override
public void onAttachedToWindow() {
super.onAttachedToWindow();
Window window = getWindow();
window.setFormat(PixelFormat.RGBA_8888);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
And finally, the XML files:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/background"
tools:context=".MainActivity" >
</RelativeLayout>
drawable/background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90"
android:startColor="#999"
android:endColor="#fff"
android:type="linear"
android:dither="true"
/>
</shape>
Is there any way to make this look any better? Thank you!